STUDIOの使い方

STUDIO-無料のホームぺージ作成ソフト(無料でどこまで出来る?)
ノーコード+無料でホームぺージが作れるSTUDIOの使い方を初心者向けにアドバイスしています。STUDIOと似たような代表的ツールは、Wix、Jimdo、Webnodeなどです。ワードプレスはノーコードで作ろうと思えば作れますが、プログラムの知識があったほうが望ましいため、少し別枠といった感じです。
STUDIOのあれこれ・使い方についてご興味がある方はご参考ください。STUDIO公式ページはこちらクリック。
【目次】
1⃣ STUDIOを検討中の方
2⃣ STUDIO使い方(基本編)
- STUDIOは下書きをしよう
- STUDIOは無料プランで始めよう
- 自分でデザイン or テンプレートから作成
- STUDIOは主にこの3か所を使う
- トップページの設定
- その他のぺージ設定
- 今どのページを開いているか?
- 各ページ共通項目の設定(ヘッダー)
- ヘッダーにロゴ・会社名・メニューを入れよう
- 各ページに共通ヘッダーを追加してみよう
- ヘッダーメニューを各ぺージとリンクさせよう
- 各ページにメイン画像を挿入してみよう
- ライブプレビューで確認してみよう
- ヘッダーの微調整をしてみよう
- STUDIOのコツ
他のCMSと比べてみたSTUDIOのメリット・デメリット
Wix、Jimdo、Webnode、そしてSTUDIO。無料でホームぺージが作れるソフトの代表的なものはこのあたりです。
そんなSTUDIOですが、他のCMSと比べて決定的に違うのはブログ投稿機能がありません。STUDIOはあくまでホームぺージ作成ソフトです。
正確にいいますと、STUDIOもブログ機能が追加されたのですが、無料プランではたった5記事しか投稿できません。月額1,280円のべーシックプランでも同じく5記事まで、月額3,280円のプロプランでも1,000記事までという制限がつきます。
ブログ投稿機能が必要ならSTUDIOではなく他のCMSを使ったほうがいいでしょう。
STUDIOを無料で使いたい場合はあくまでホームぺージ作成ツールとなります。ブログ機能のない無料のホームぺージ作成ソフトとしてはかなり秀逸です。
STUDIOが向いている人・向いていない人
STUDIOを無料プランで使っていくことを前提で話をしています。その点だけご留意ください。
STUDIOは無料のホームページ作成ツールとしてかなり優秀です。
ただパソコンからの操作(作成)を前提としていますので、スマホからホームページを作るといったことはできません。
Wixほどテンプレートの種類はありませんが、洗練されたテンプレートがしっかり揃っていますし、たしかにノーコードでいろいろなことができます。
個人的にはWix、Jimdoよりも断然STUDIOがおススメです。※ただし無料プランならです。無料プランでないなら、人によって選択肢は変わってくると思います。
STUDIOを使っていく注意点は、ノーコード(プログラムの学習不要)=学習せずに直観でサクサク作っていける、というわけではありません。そこはイコールではないので注意してください。たしかにプログラムの学習は不要ですが、STUDIO「独自の使い方」をしっかり学習する必要があります。
使い方という意味ではWix,Jimdoもかなり癖が強いですが、そこはSTUDIOも負けていません。
初めてですと、なんて使いにくいんだ!と感じると思います。
STUDIOの使い方について、数日間は実際に触ってみたり、YouTubeで解説動画をみたり、ググって情報を得るなどの努力はかかせません。わたしも初めてSTUDIOを触ったときは、まったく意味がわかりませんでした。
使い方が分かるまで「数日間ぐらいならゴソゴソやってみる!」という方にはおススメ出来きます。このページでも出来るだけ初心者の方に分かりやすいよう解説しているつもりです。ご参考ください。
とにかく
・無料で使えるホームぺージ作成ソフトを探している
・ブログ機能は不要だ
という方には、WixやJimdoよりSTUDIOをおすすめします。
STUDIOはページ数に制限があるわけではない
無料のホームページ作成ソフトとして秀逸なSTUDIOですが、ブログ投稿機能がないといってもページ数に制限があるわけではありません。固定ページとしてページ数はいくらでも増やせます。ページ数の多いボリュームあるホームぺージ作成ももちろん可能です。
また100個までホームページを作ることができます。複数のホームページが必要な方にも最適です。
STUDIOを無料で使っていくなら独自ドメインは使えない
STUDIOを無料ホームぺージ作成ソフトとして使っていく場合、独自ドメインは使えません。STUDIOから割り当てられるサブドメインで運営していくことになります。
〇〇〇の部分はご自身の会社名などを割り当てることができます。無料のホームページ作成ツールと呼ばれるものは、だいたいそのようなサブドメインの割り当てとなります。STUDIOをやめて他のツールに乗り換えることはできません。※STUDIOをやめたときにサブドメインも消滅。
(以下よりSTUDIOの実践編)
▼
STUDIOに限りませんがホームぺージを作るなら下書きは必須
ホームページを作るときに「下書き」は必要です。
下書きの前に直感的に「まず触ってみよう」というのはもちろんOKです。
その後ですが、本格的に一つホームページを作ってみようとなったとき、STUDIOを使って下書きするのではなく、A4白紙の紙などに、どんなホームぺージにするかまず鉛筆で下書きしましょう。これは初心者ほど必要です。初心者の方がホームぺージ作成で失敗しやすいポイントです。

書きたいことを考えながらSTUDIOを触るとプロでも失敗しますのでご注意ください。STUDIOに限らないですが、こういったツールは下書きがあってこそです。
\下書きの4ポイント/
1.ぺージ数と各ページのタイトル
たとえばトップページ、料金ページ、会社概要ページ、お問合せぺージ、サービス内容ぺージの5ぺージ構成にしよう、ということを書き出してみてください。そうでないとSTUDIOを触りながら何をしていいのかわからなくなります。何ページにするか?それからそれぞれのぺージタイトルです。
2.メニュー
メニュー(目次)です。
今読んで頂いているこのページなら左上の三本線マーク(スマホ)、パソコンなら一番上に並んでいる目次のことです。1番で決めたぺージタイトルがそのまま目次となります。目次をホームページのどの位置に書くか。スマホではどういう風にメニューを並べるか。それをまず白紙の紙にイメージを書き出してみてください。書くことが大げさならせめて位置は決めておきましょう。
3.トップページに書きたいこと。
トップページには何を書くのか?他のページと重複したことを書いてもしょうがないと思いますので、当社の特徴であったり、セールスポイントであったり、こんなことでお困りではありませんか?という問いかけであったり。書きたい構成を考えてください。見出しはどうなるか、キャッチコピーはどうなるかも具体的に書き出せればベストです。
4.画像の挿入位置と「どんな画像」なのか
漠然とでOKです。文章に見合った画像が必要だと思います。その画像は1枚ものの大きなものにするのか、3枚ぐらいを横並びにするイメージなのかざくっと決めましょう。画像が必要な箇所、不要な箇所などもおよそ決めておきましょう。
上記の1から4があってこそ▼
細かい部分については、もちろん後から変更になってもかまいません。ただ上記しました1~4の下書きがないとうまく作れないと思います。
下書きがあれば、画像三枚を横並びにしたい箇所はどうやって並べるのだろう、という具体的な問題点が見えてきます。
具体的な問題点が見えてきたらラッキーです。挫折してしまう人の多くは「具体的な問題点」を見つけられず、漠然と全体的に悩んで挫折してしまいがちです。下書きがあることで、具体的な問題点を明確にすることが出来るとも言えます。
・スマホメニュー(三本線マーク)は左?右?
・トップページとスマホとメニュー表示を変えられるのかな?
・ Googleマップは横幅いっぱいに入れる?画面半分ぐらいに収める? それは真ん中に寄せる? それとも右に寄せる?
そういったことが下書きとしてある程度決まっていれば、どんどん「具体的な課題(使い方)」にチャレンジしてくことができ、理解を深めていきやすいです。そのために下書きは欠かせません。STUDIOはそういったことを実践していける無料のホームページ作成ソフトと言えます。
STUDIOはWixほど複雑でなく、Jimdoより出来ることが多いという感じです。おそらく表現したいことのほとんどのことはできるはずです。
STUDIOは無料プランから始めよう
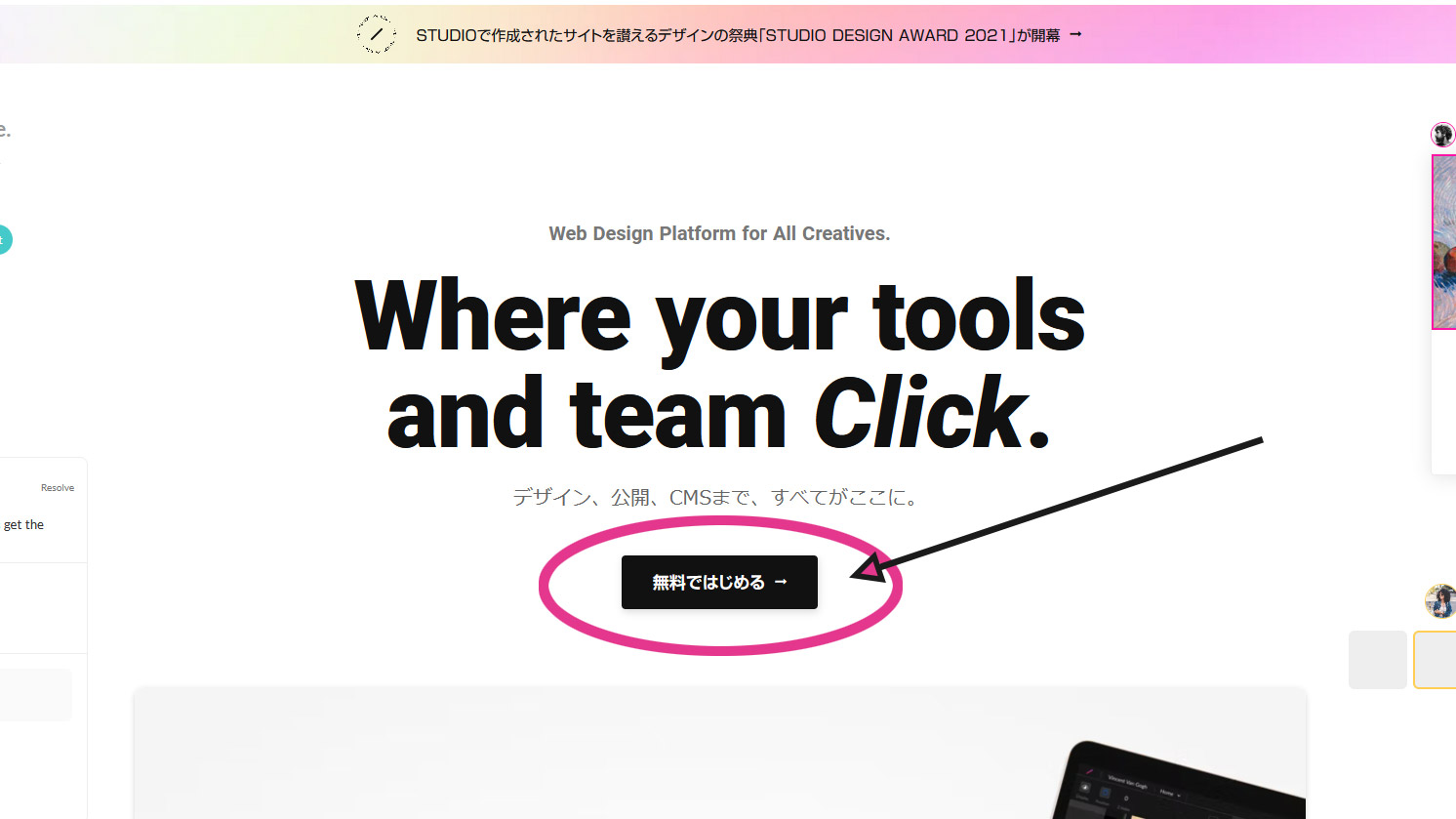
無料ホームぺージ作成ソフトSTUDIOは無料プランで始めることができ、ずっと無料で使っていくことができます。メールアドレスだけあればスタートできますので始めてみましょう。STUDIO公式サイトはこちらクリック。

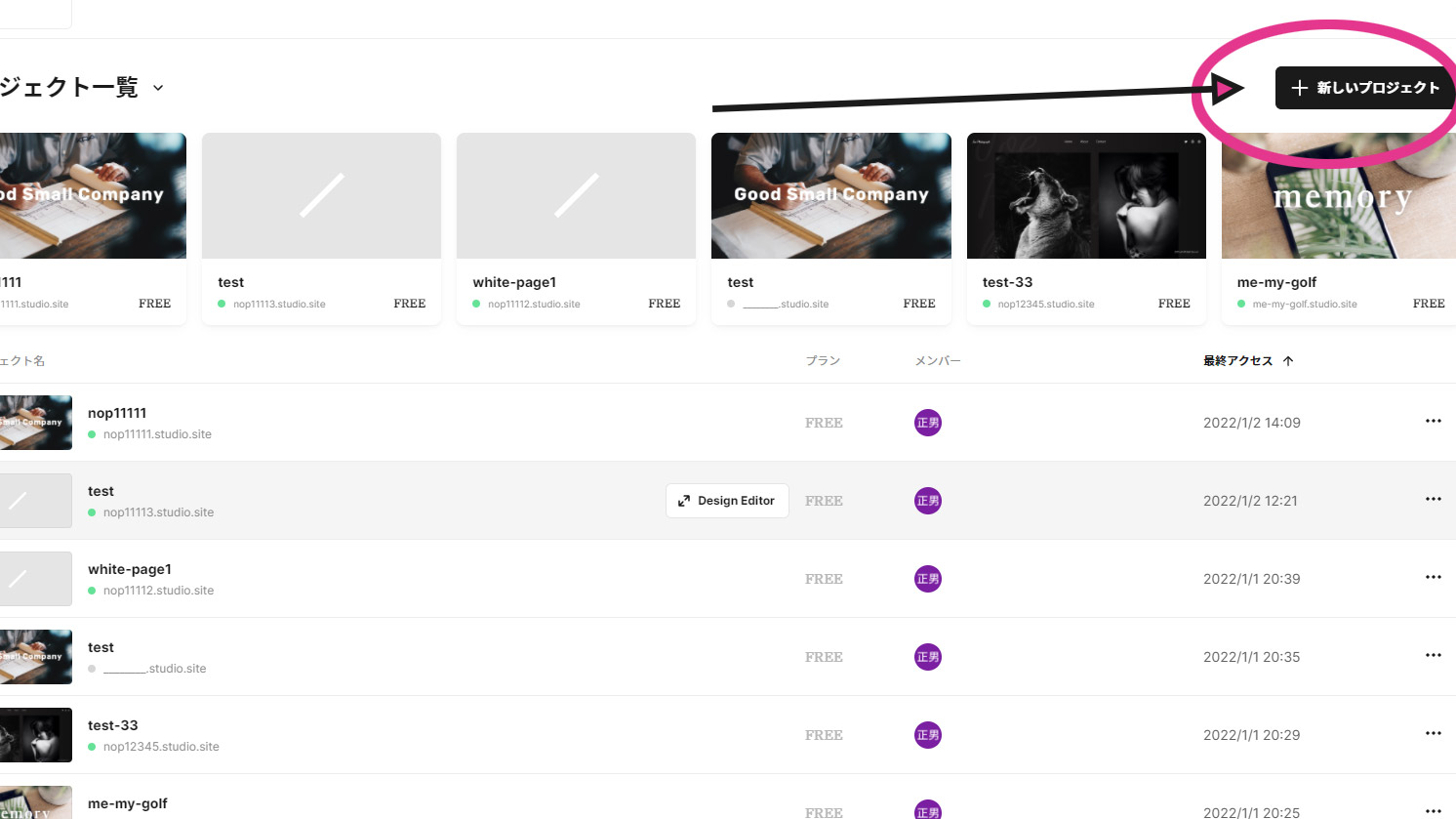
ログイン出来たら+新しいプロジェクトをクリック。

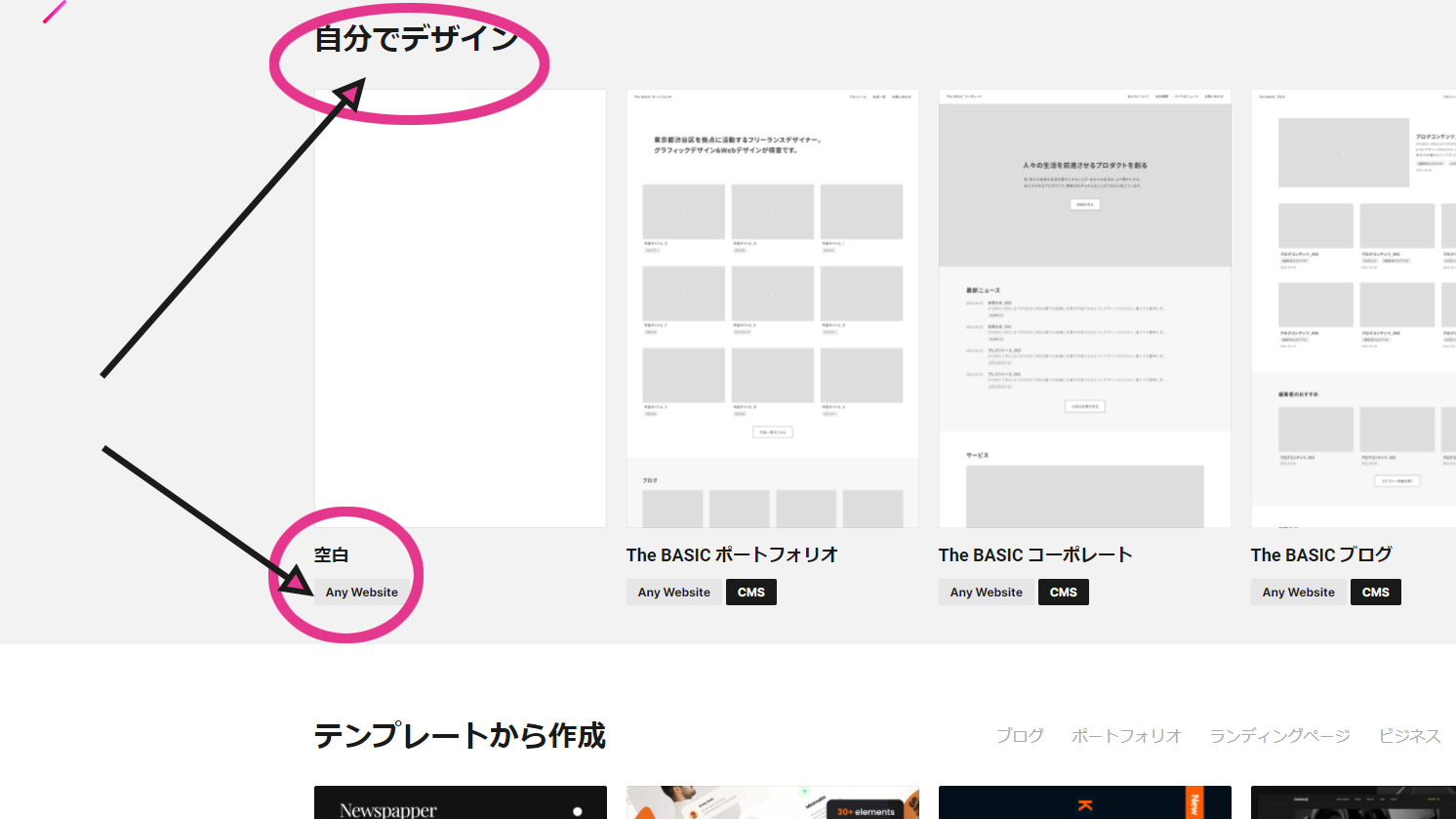
自分でデザイン or テンプレートから作成
STUDIOホームぺージ作成サービスは自分で白紙からデザインする方法と、用意されているテンプレートから始める方法があります。白紙から作成されることをおススメします。白紙から作成し、最低限ここはこうするという理解が必要です。テストサイトを一つ完成させるぐらいの気持ちで、本気で白紙から作ってみましょう。
最低限、数日間は白紙からデザインすることに挑戦してみてください。いろいろなことが理解できてくれば、テンプレートから作成してみるのも良しです。いきなりテンプレートから作成すると何がどうなっているのか理解できず挫折すると思います。
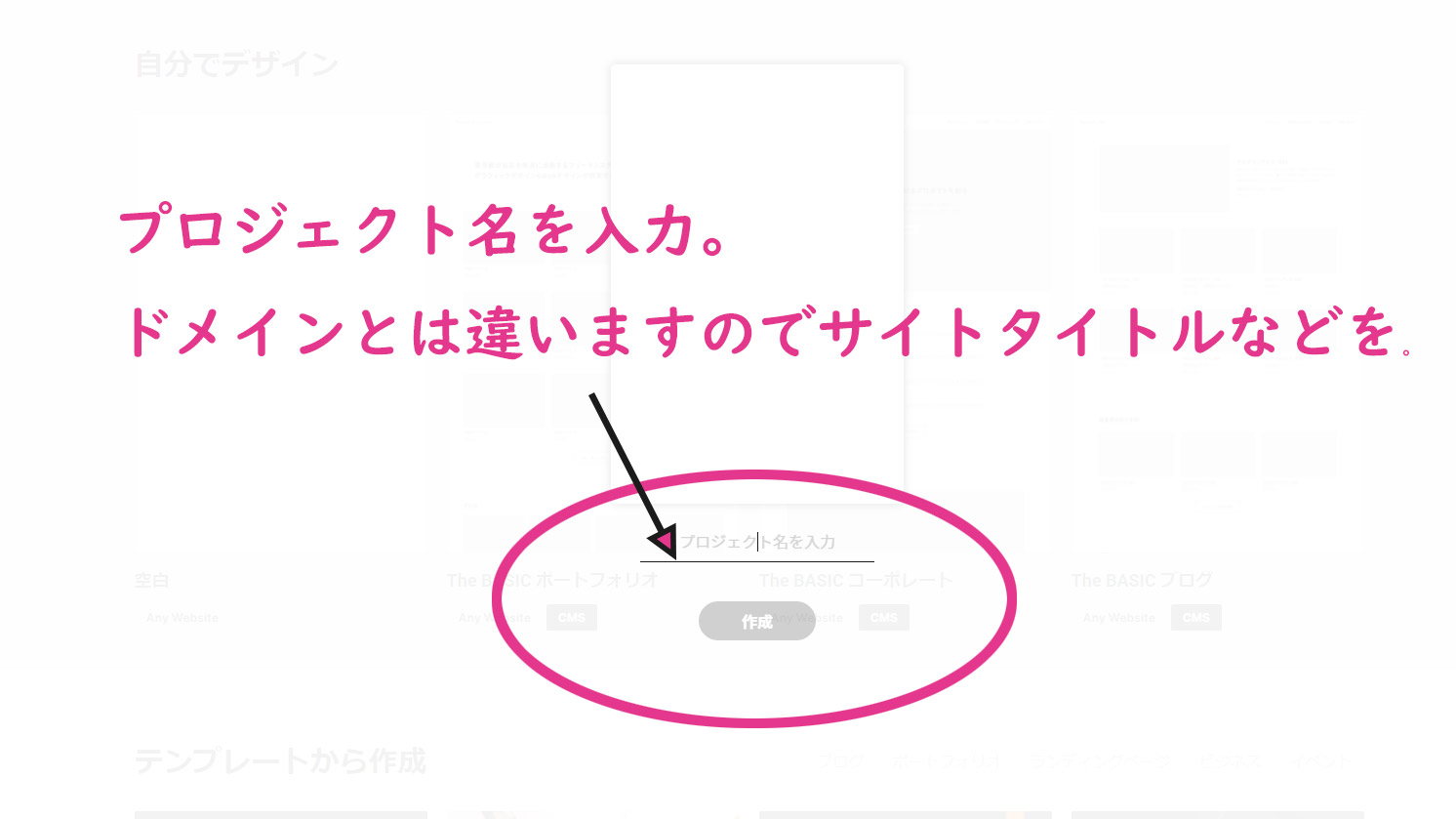
プロジェクト名はドメインとは違います。サイトタイトルです。複数のサイトを作る人もいますので認識できるようにするだけです。


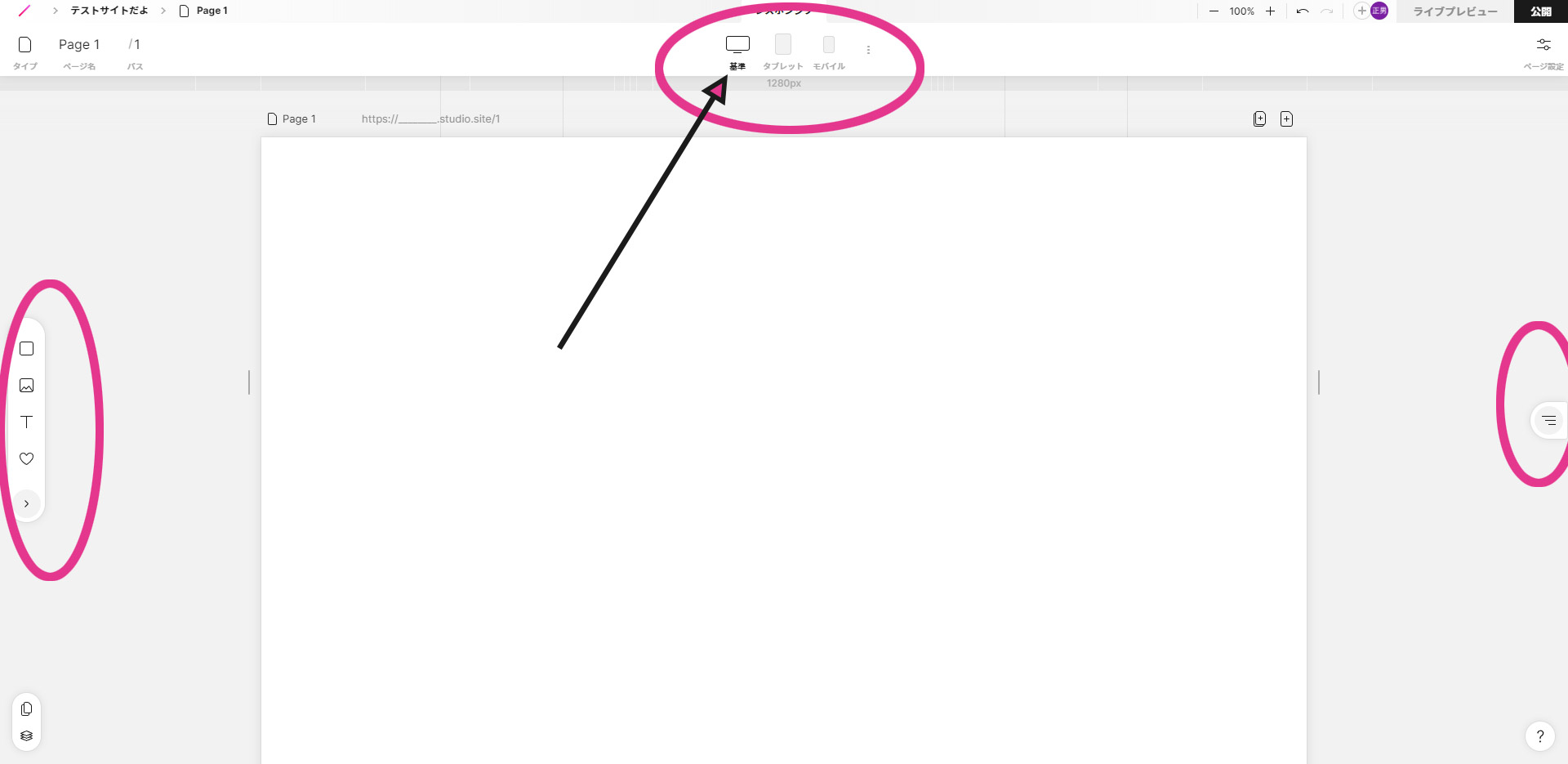
STUDIOは主にこの3か所を使います
真ん中が白紙のキャンパスです。この白紙の部分にホームページを作っていきます。主に使うのは3か所の丸印のところです。STUDIOのデザインですが、まずパソコン画面からみたときにどういう風に見えるか?ということから作っていきます。
ここが少し癖があるところでして、基本的にはレスポンシブ対応といいまして、パソコンから見たときにどうなるか?を完成させることで、タブレットやスマホからみたときにどうなるか?は自動的に決まります。
しかし完璧に決まるわけでない、という認識が正しいです。
タブレットから見たときにどうなるか?スマホから見たときにどうなるか?については、パソコンから見たときどうなるか?を作ってから微調整が必要と思ってください。
まずは矢印のところが「標準」になっていることを確認ください。標準=パソコンからみたときどう見えるか?です。

トップページの設定
次に今どのページを作っているのか?少しわかりにくいのでチェックしていきます。
トップページは一つだけです。トップページとそれ以外に別れます。まずは今開いている白紙のページをトップページに設定しましょう。
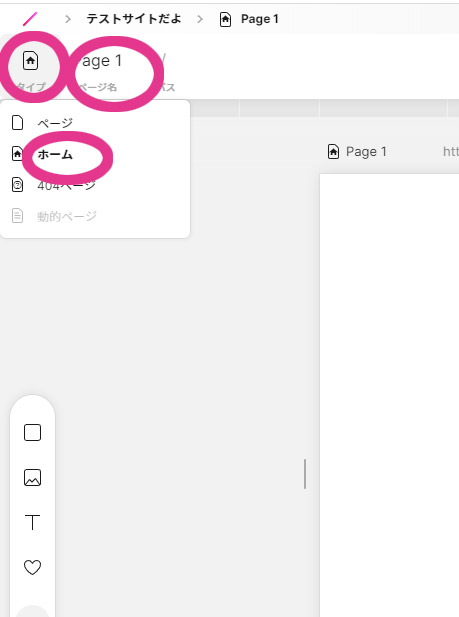
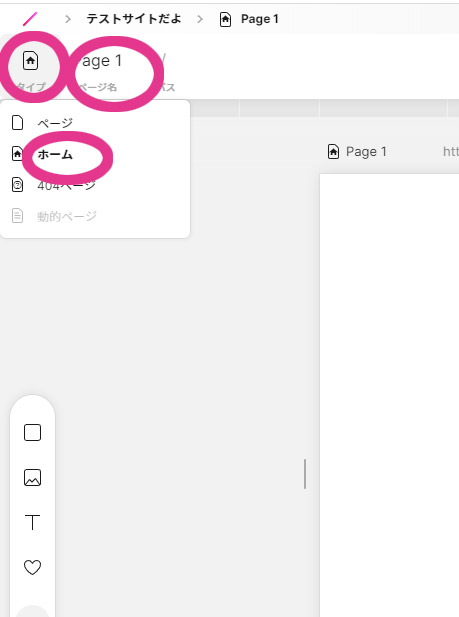
画面左上のタイプより「ホーム」を選択してください。
ぺージ名にわかりやすく「トップページ」と入れましょう。これで今開いているページをトップページとすることが出来ました。

その他のぺージ設定
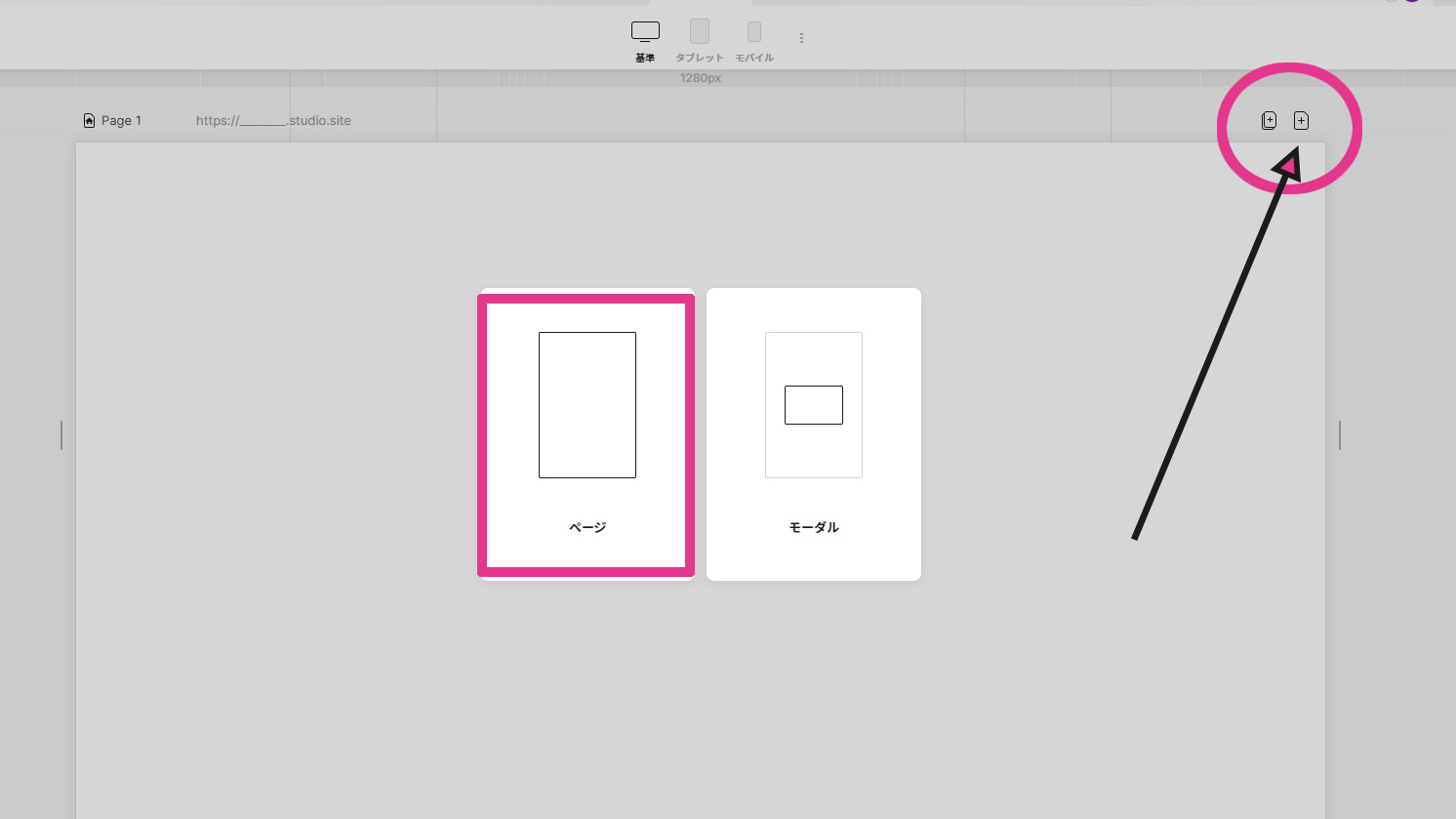
次に下書きで決めたページ数分のページを先に作ってしまいましょう。会社概要ページ、料金ページ、サービス紹介ページなど。画面右上の追加よりぺージを選択。
モーダルはポップアップウインドウのことです。後で使いますので頭の片隅には入れておきましょう。ここではモーダルではなく「ぺージ」を選択してください。

そうしますと、白紙だからわかりにくいですが、今開いている白紙ぺージはトップページではなく「新しく作ったぺージ」です。
トップページの名前を変えたときと同じように、左上よりぺージ名を「○○ぺージ」と変えてください。タイプはすでにpageが選択されていますのでそのままで。
パスはURLのことなので、例えばページ名を会社概要ページとしたなら、パスはcompanyなど自分でわかりやすいアルファベットを入力してください。
同じ要領で、作りたいぺージを追加してください。
※下書きは必ず作りましょう。これを適当に作ると後で非常に面倒なことになります。やることがものすごく増えます。下書きがすべてといっても過言ではありません。下書きとデザイン(STUDIO)は完全に切り離して考えてください。
2個目3個目のホームページで慣れてきたなら別ですが、最初は必ず下書きを別で作ってください。わからなくなってしまう人に多い特徴は下書きが適当です。

今どこのぺージを開いている?
複数のぺージが追加出来たと思います。
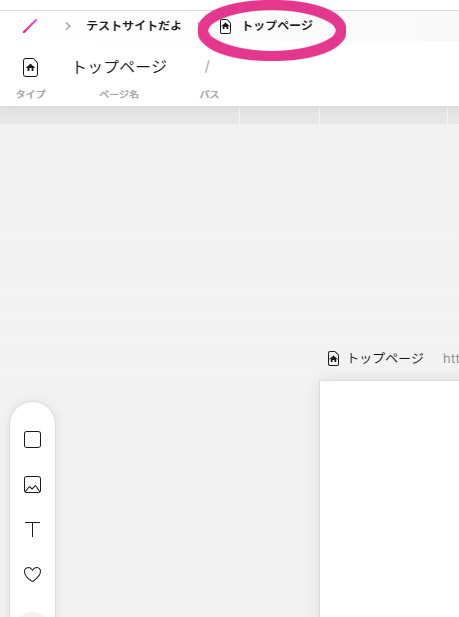
編集したいページは1ページづつしか開けません。いま開いているぺージはどのぺージ?それはパスを書いた少し上をみてください。いま開いているページの名前が表示されています。
編集したいページをそこで切り替えます。
トップページから作成していきたいので、まずはトップページへ切り替えましょう。

各ページ共通項目の設定(ヘッダー)
たとえばトップページと会社概要ページでは、当然書く内容が違うわけですが、内容が違うのは中央部分だけで、ぺージ上部にはヘッダーと呼ばれる共通スペースがあります。ロゴと会社名とメニューを書くスペースと思ってください。
それ以外に情報を書いてもいいですが、一般的にヘッダースペースはロゴと会社名とメニューのことです。
各ページでロゴと会社名、メニューが変わってしまいますと見ている人は混乱してしまうため、全ページ共通のヘッダーとすることが一般的です。
ヘッダーは必ず必要か?と言われればそうではないですが一般的には設置する、という感じです。
ここでは先に全ページ共通のヘッダーを先に作成したいと思います。
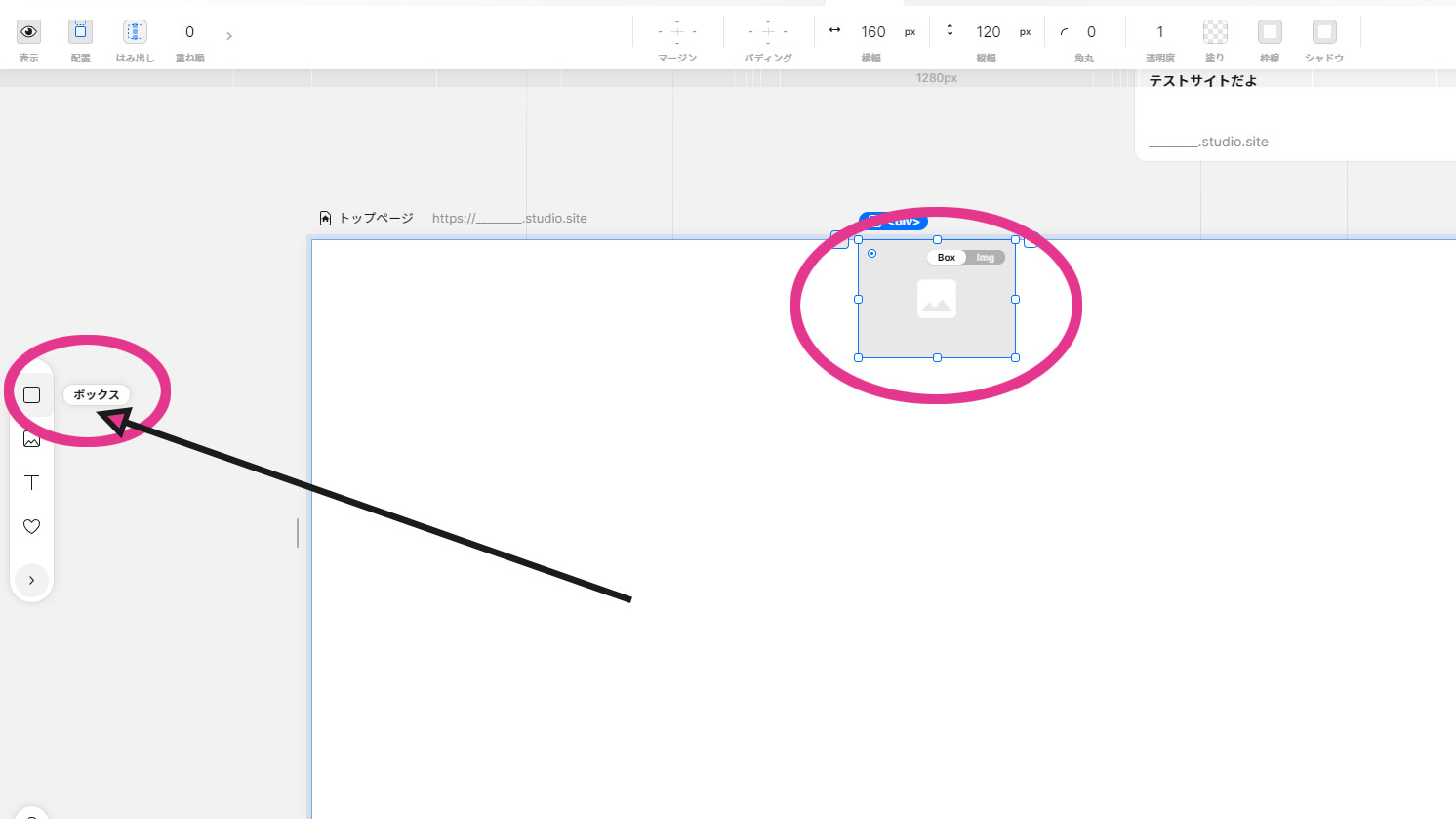
トップページを開き、画面上部タブが「標準」になっていることを確認し、画面左側のボックスをクリックしてください。
白紙にボックスのようなものが入ったと思います。
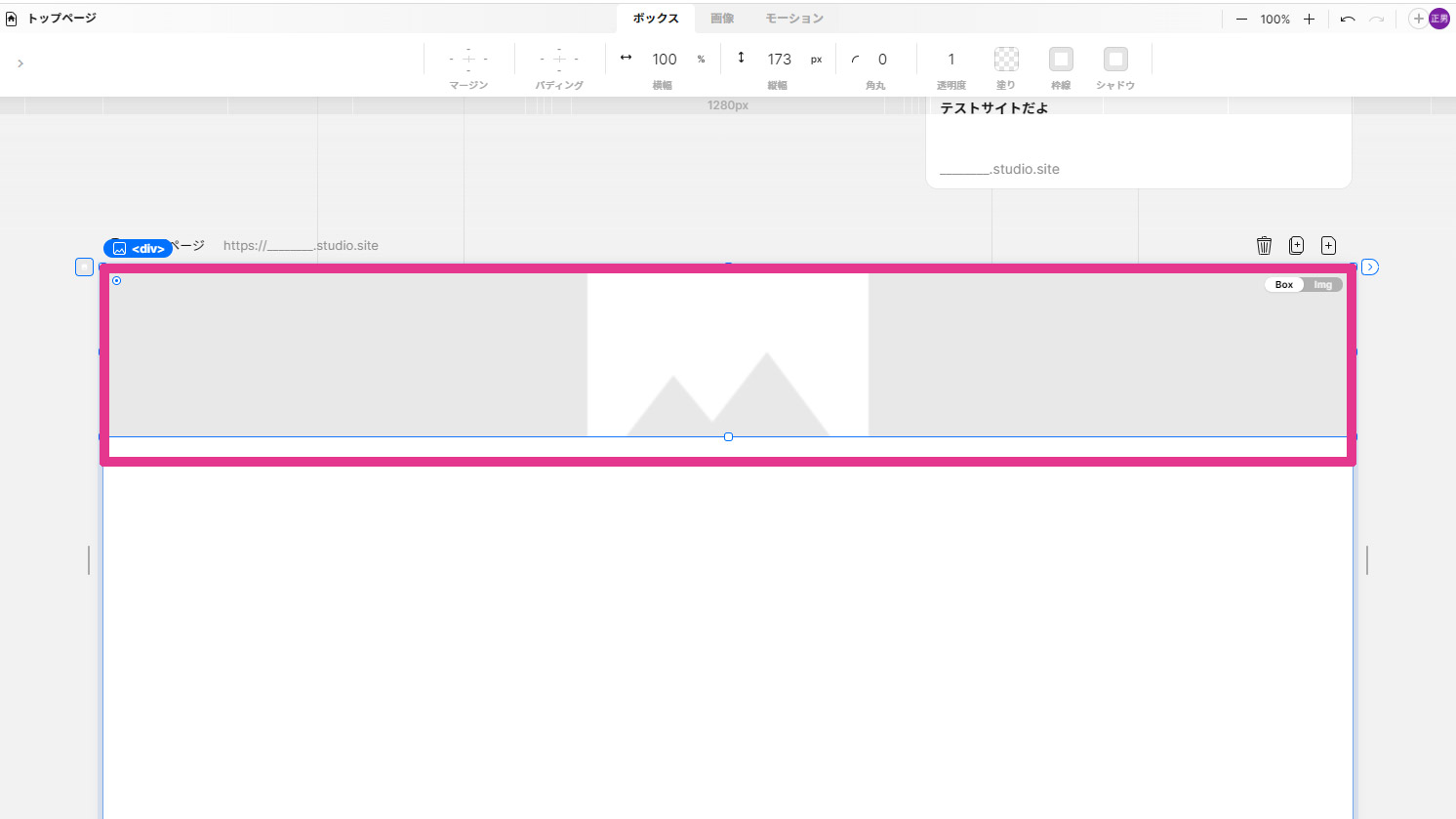
挿入されたボックスの左右上下を引っ張ると白紙いっぱいに伸ばせるので、下の図の赤枠程度の大きさに広げてください。だいたいそれぐらいの大きさだと思いますが、好みで狭い広いはあると思います。
そして、そのボックスの上で右クリックし、シンボル化を選択してください。
シンボル化しておけば、各ページでワンクリックで呼び出すことができます。シンボル名はたくさんシンボルを作ったとき、わかりやすいかどうかだけのことなので、ここではヘッダーメニューとしておきます。違う名前でもOKです。


ロゴ・会社名・メニューをヘッダーの中へ入れよう
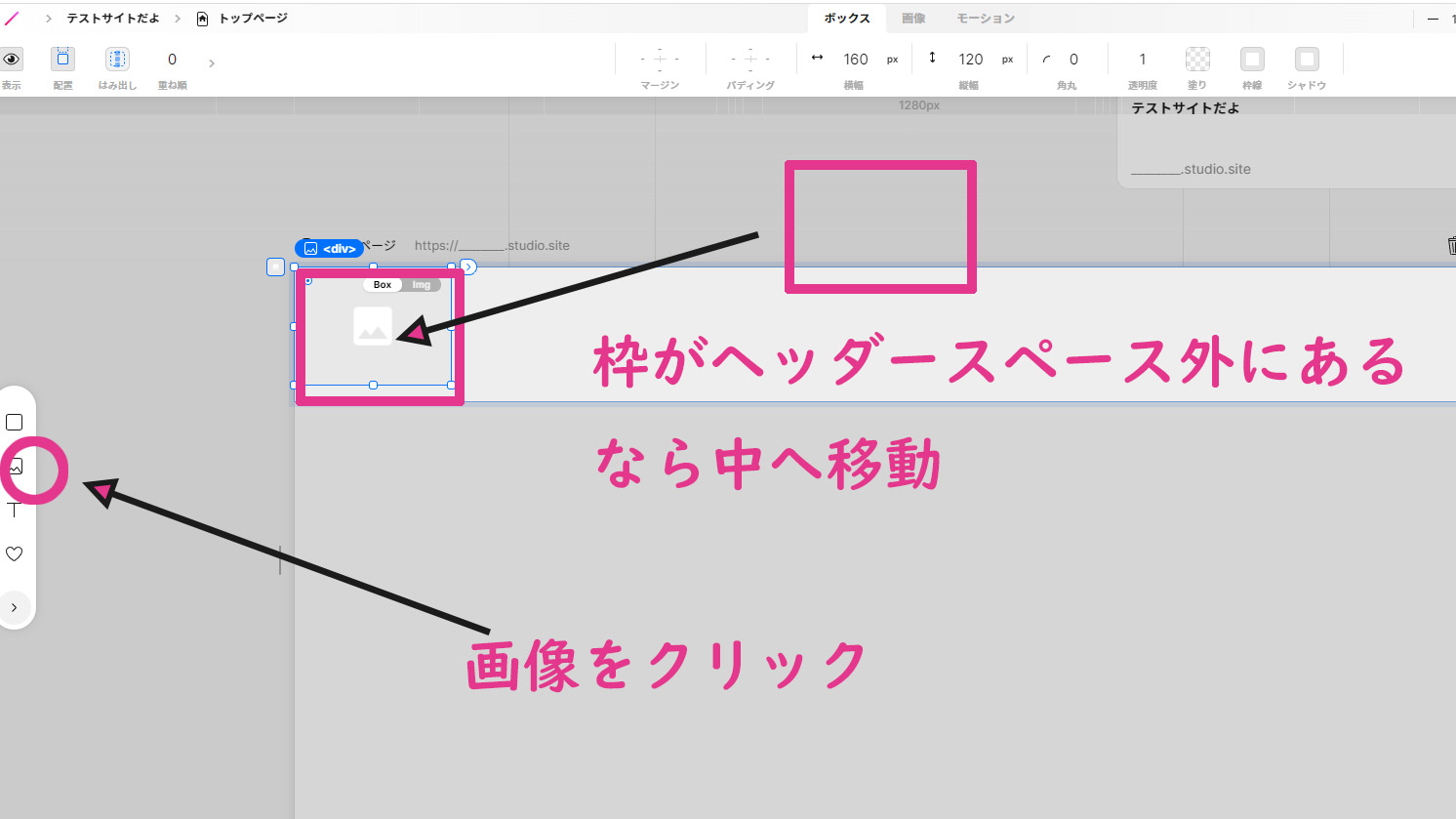
次に画面左より画像を選択クリックしてください。ボックスと同じような枠が挿入されたと思います。ヘッダースペースからはみ出している場合は、ヘッダースペース内へドラッグ&ドロップしてください。

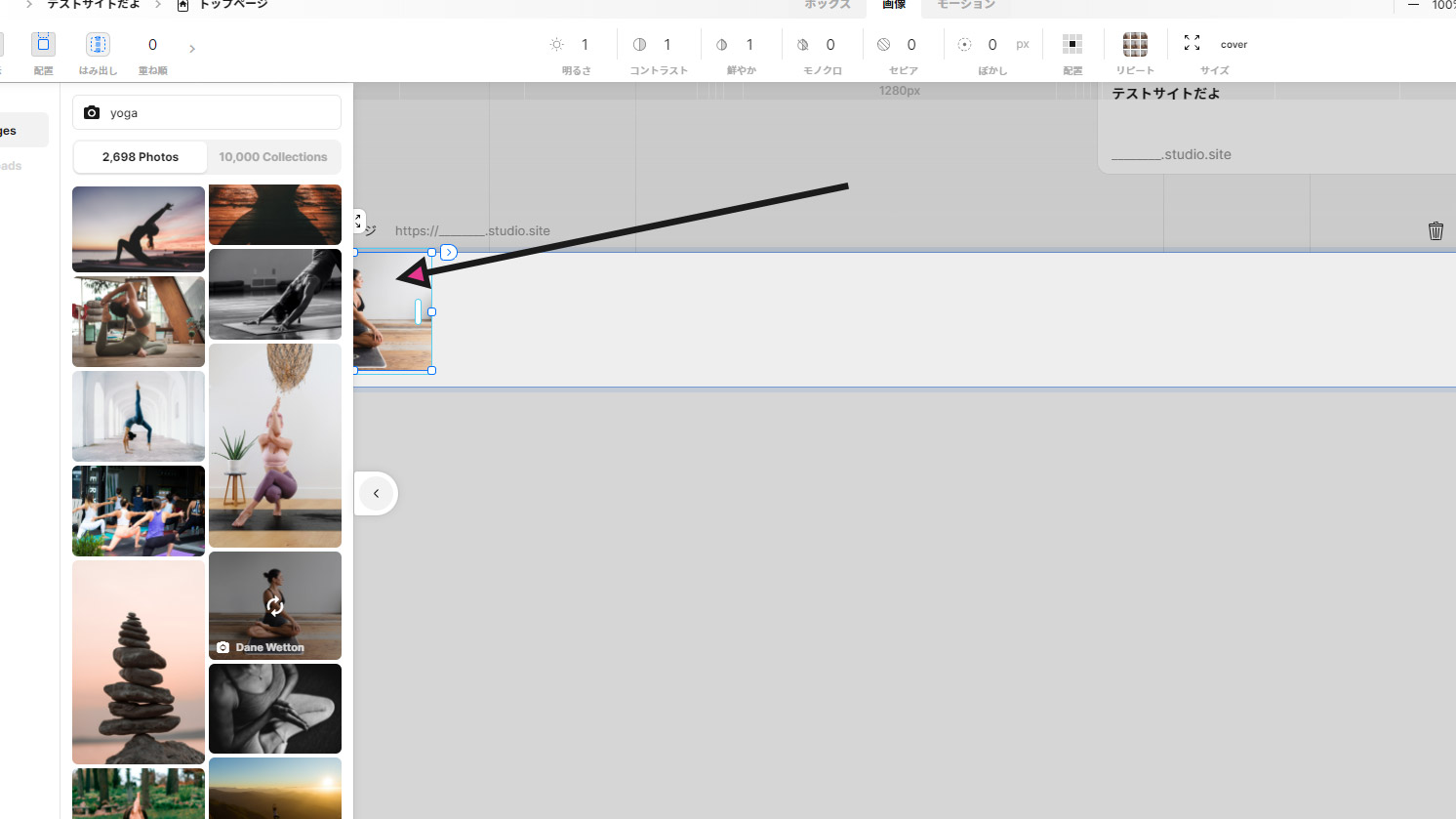
次に画像枠内をダブルクリックすると画像が選択できます。ロゴ(事前作成済みなど)を選択してください。ダブルクリックするとSTUDIOで用意されている写真なども使えます。ここでは適当にヨガの写真を選択してみます。
※うまく画像枠を選択できない場合、ヘッダースペース自体をダブルクリックしてみてください。それから画像枠スペースをクリックで選択できると思います。

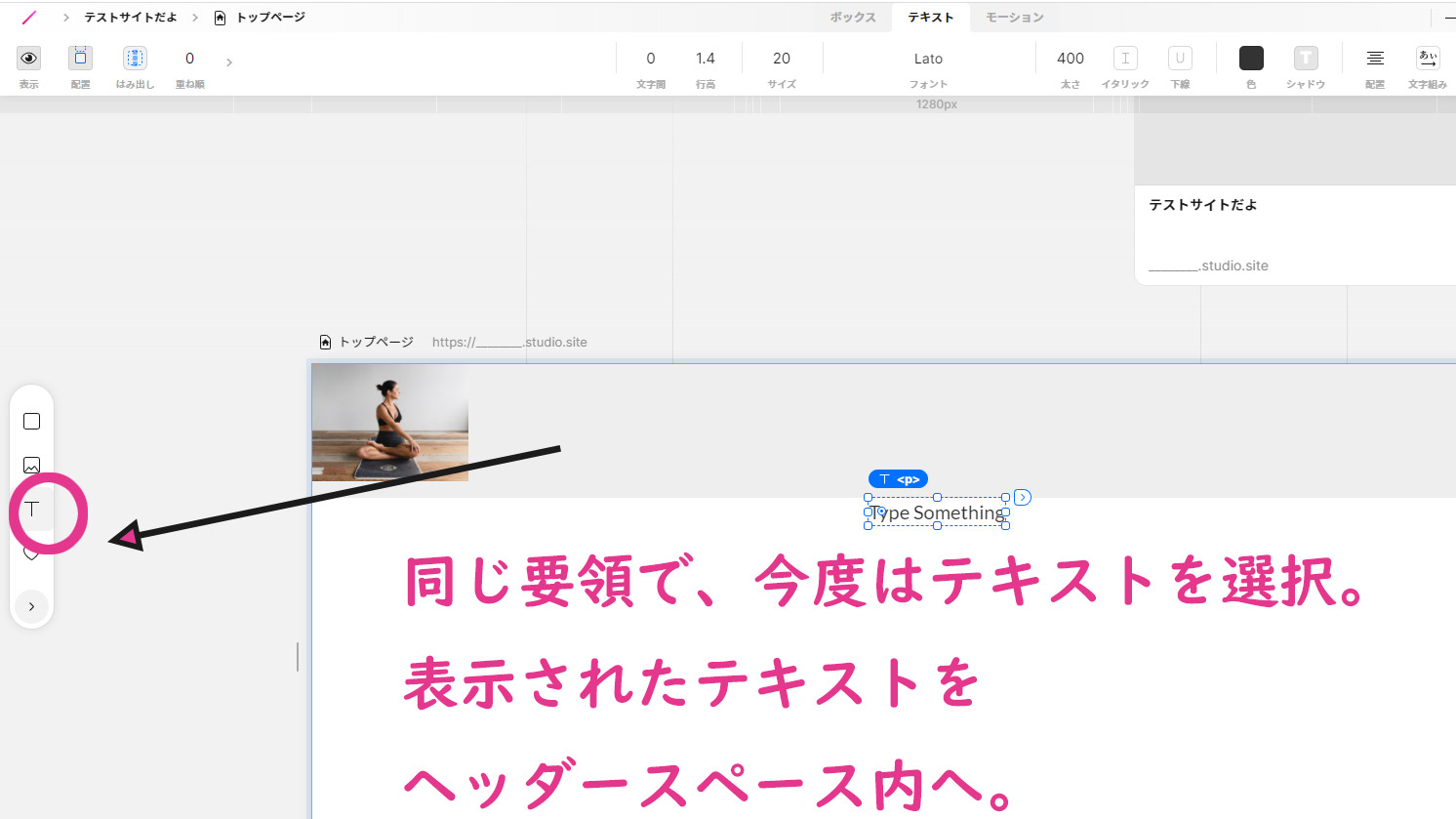
同じ要領で、会社名を書くためのテキストを挿入します。左テキストをクリックし、表示されたテキストをヘッダー内へドラッグ&ドロップし、会社名に変えてください。
文字サイズや位置は後で調整できますので、だいたいでOKです。ここでは〇〇ヨガ教室とします。

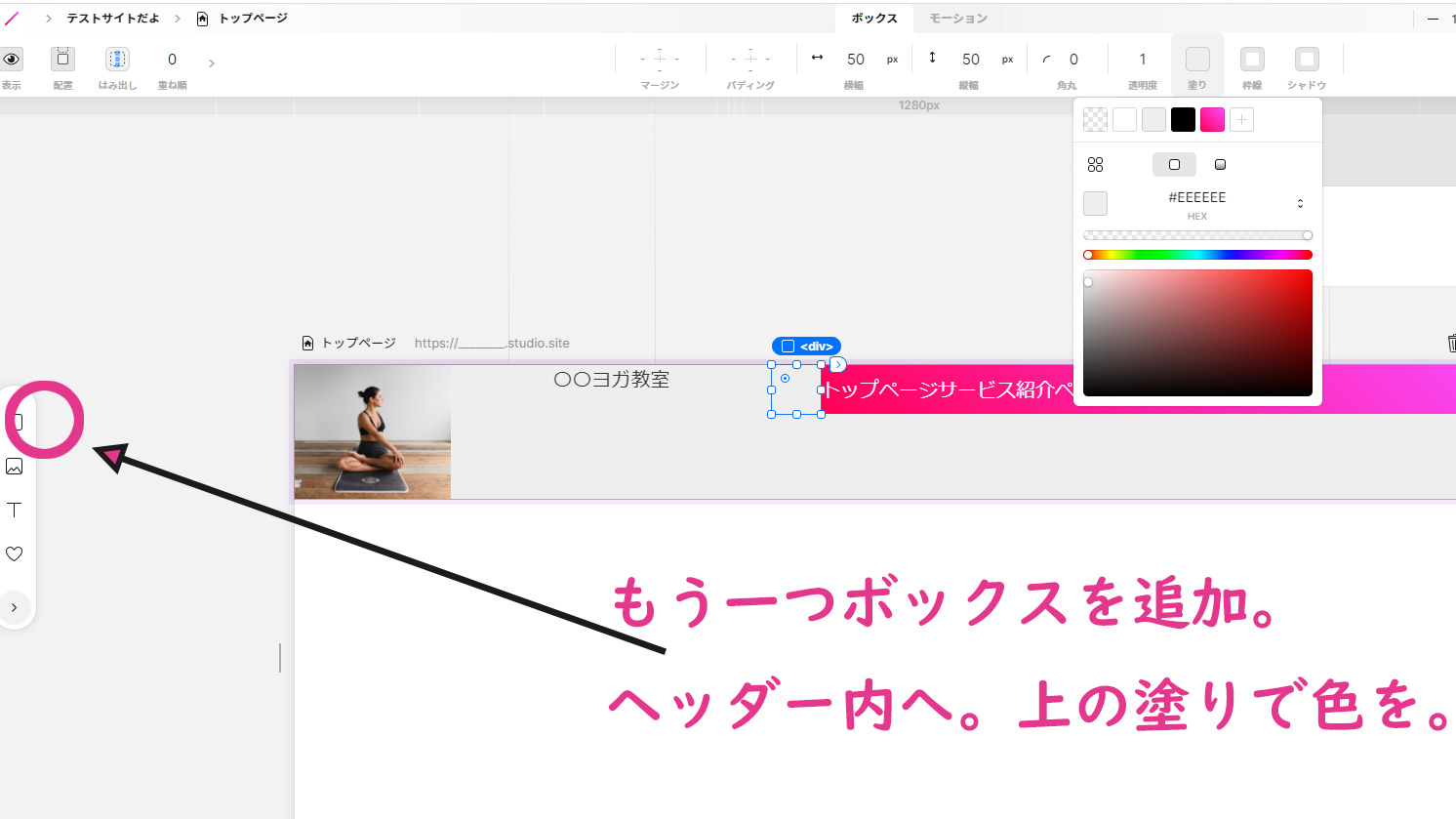
次にメニューですが、ヘッダー内に直接テキストを書いてもいいのですが、ここではヘッダー内にもう一つボックスを追加します。ボックスの中にボックスを入れることができます。
ボックス(ここではヘッダー)内にもう一つボックスを入れるので、視認性のため追加したボックスには色をつけておきます。上の「塗り」からお好きな色を。
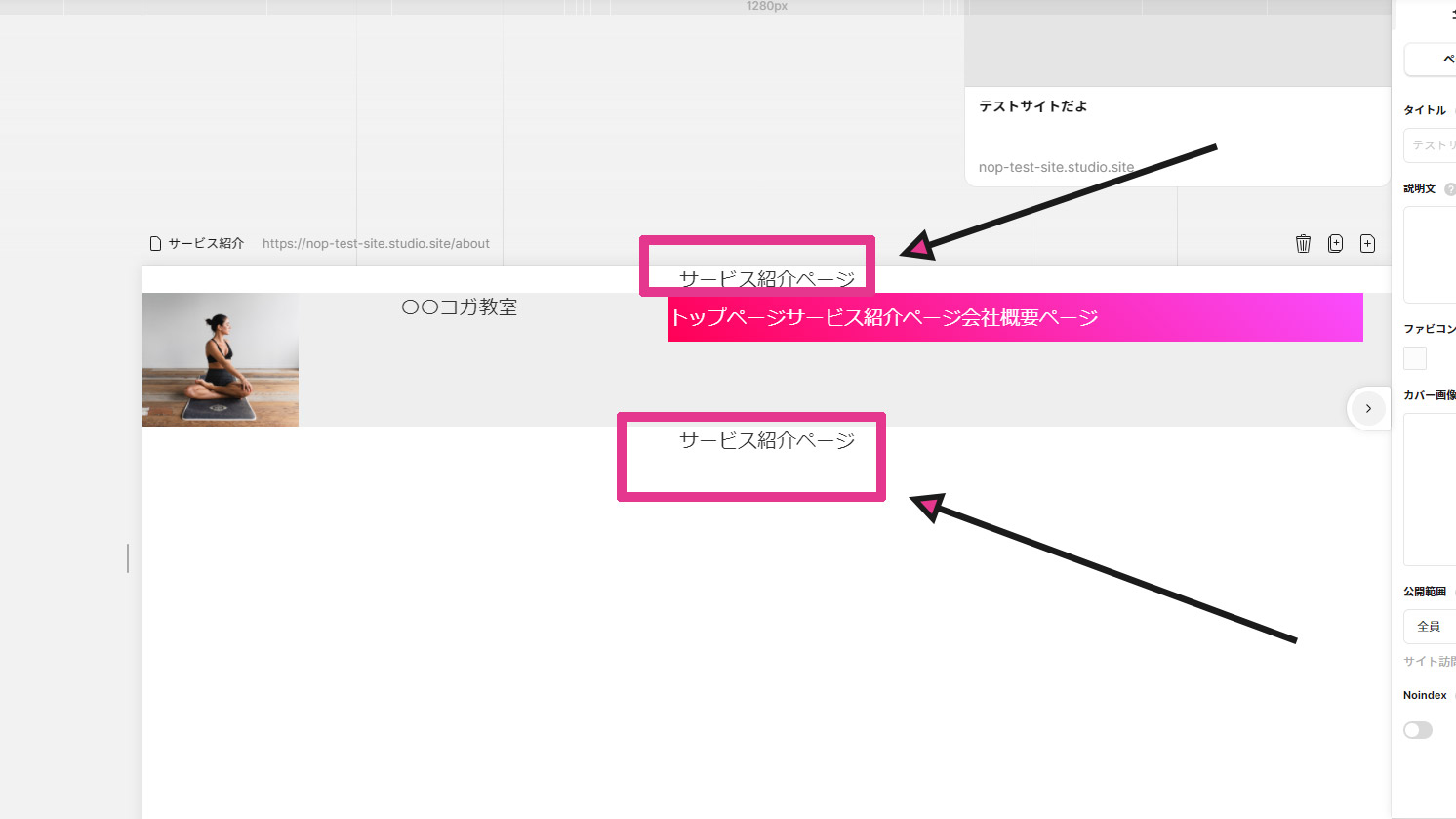
色をつけたボックス内に、書くぺージのタイトルを書いていきます。
左のテキストより一つ一つ追加します。続けて書かないでください。ページタイトル一つにつき、左テキストを一つ使ってください。位置や文字サイズは気にしなくて大丈夫です。後から変更できます。
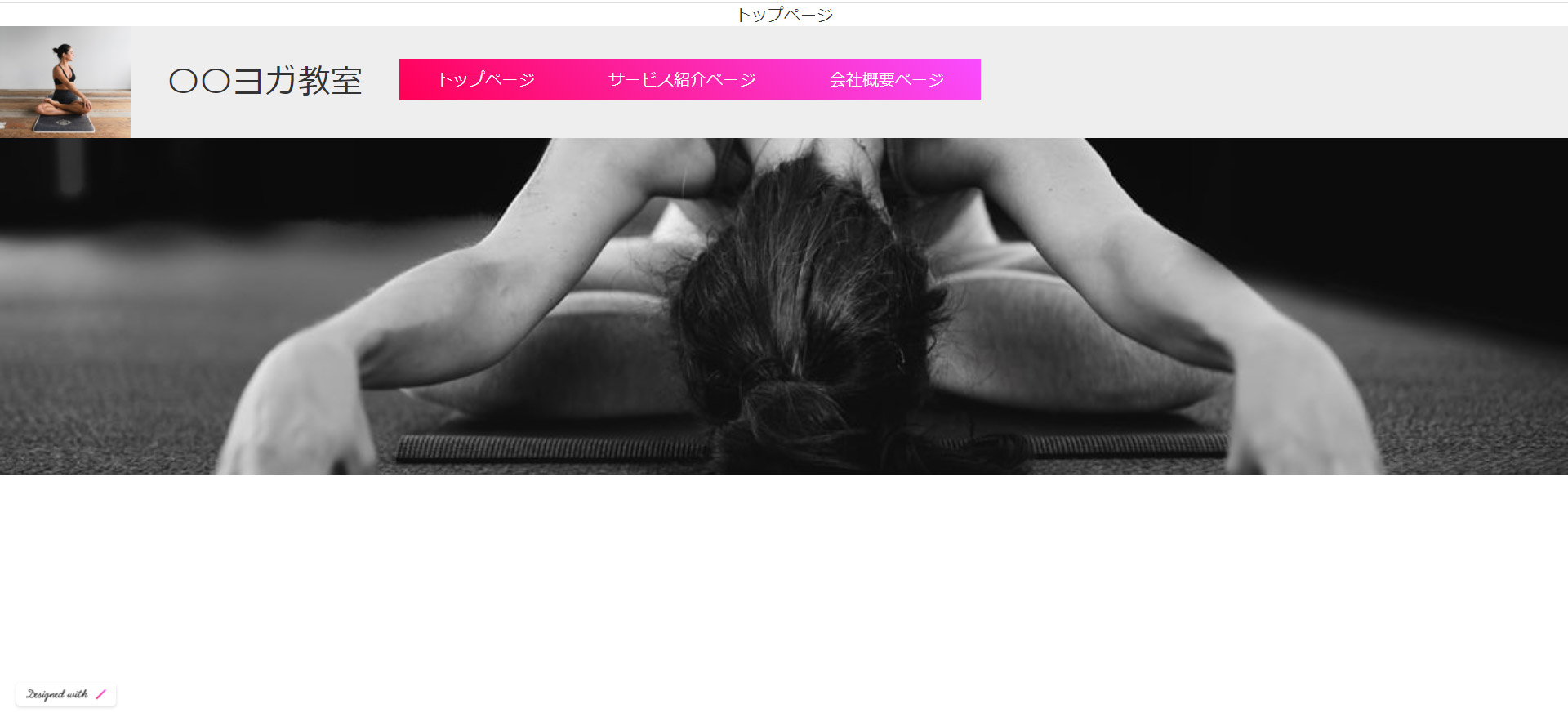
ザクっと下記のような添付イメージヘッダーが作れればOKです。
各項目を選択しづらければ、ヘッダースペース自体をダブルクリックしてください。それから選択したい項目をクリック。

作ったヘッダーを各ページに追加してみよう
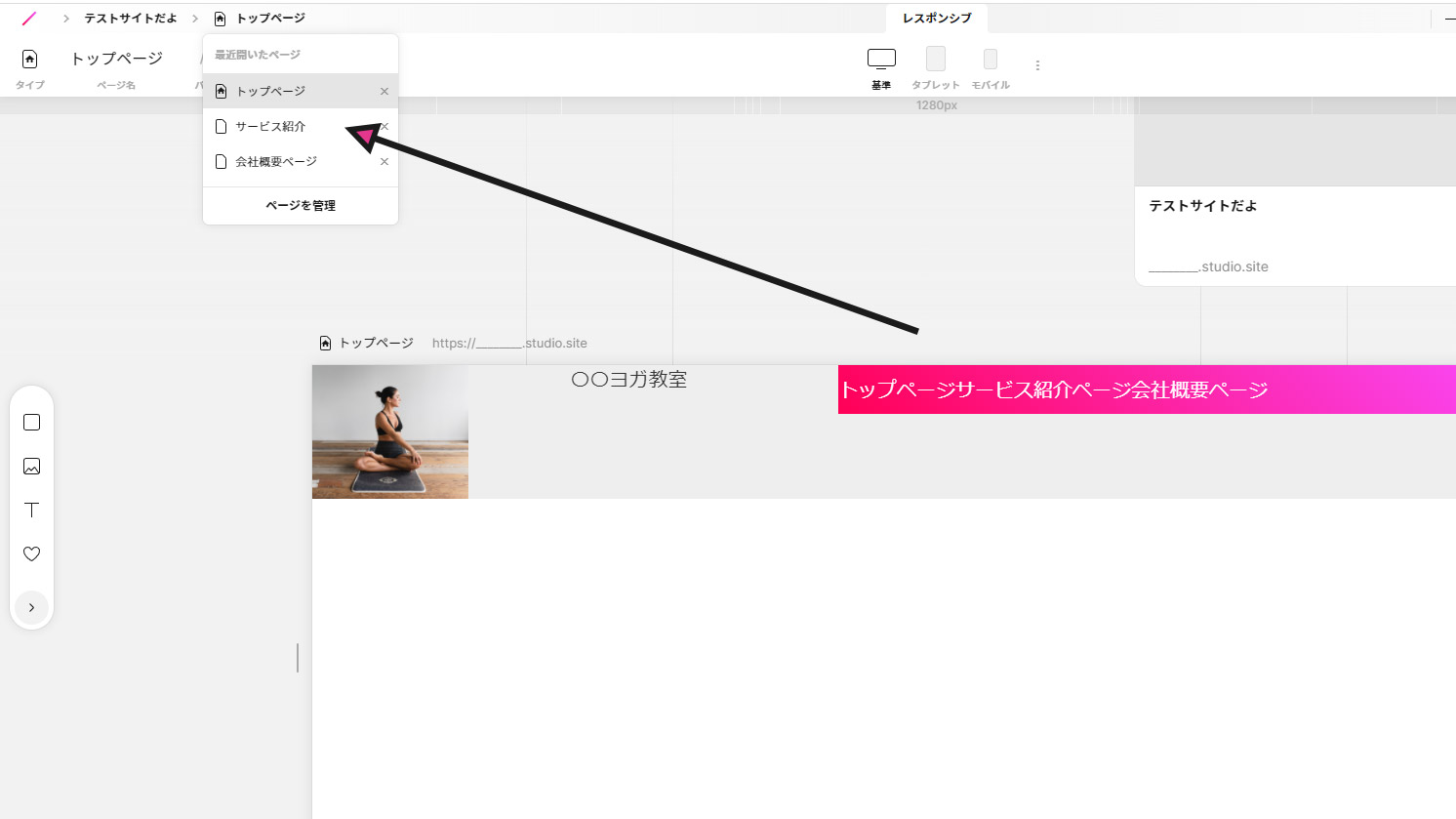
それでは今作った共通ヘッダーを各ページに追加してみましょう。いまはトップページが開いているので違うページに切り替えます。

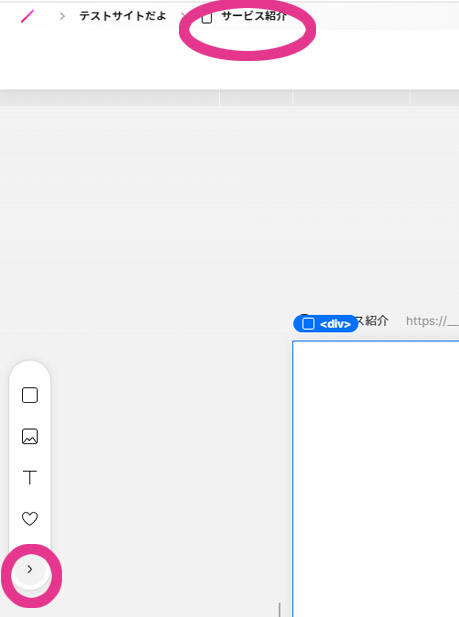
ここではサービス紹介ページに切り替えました。まだ作っていないので白紙画面になったと思います。画面左の小さい矢印をクリックして、

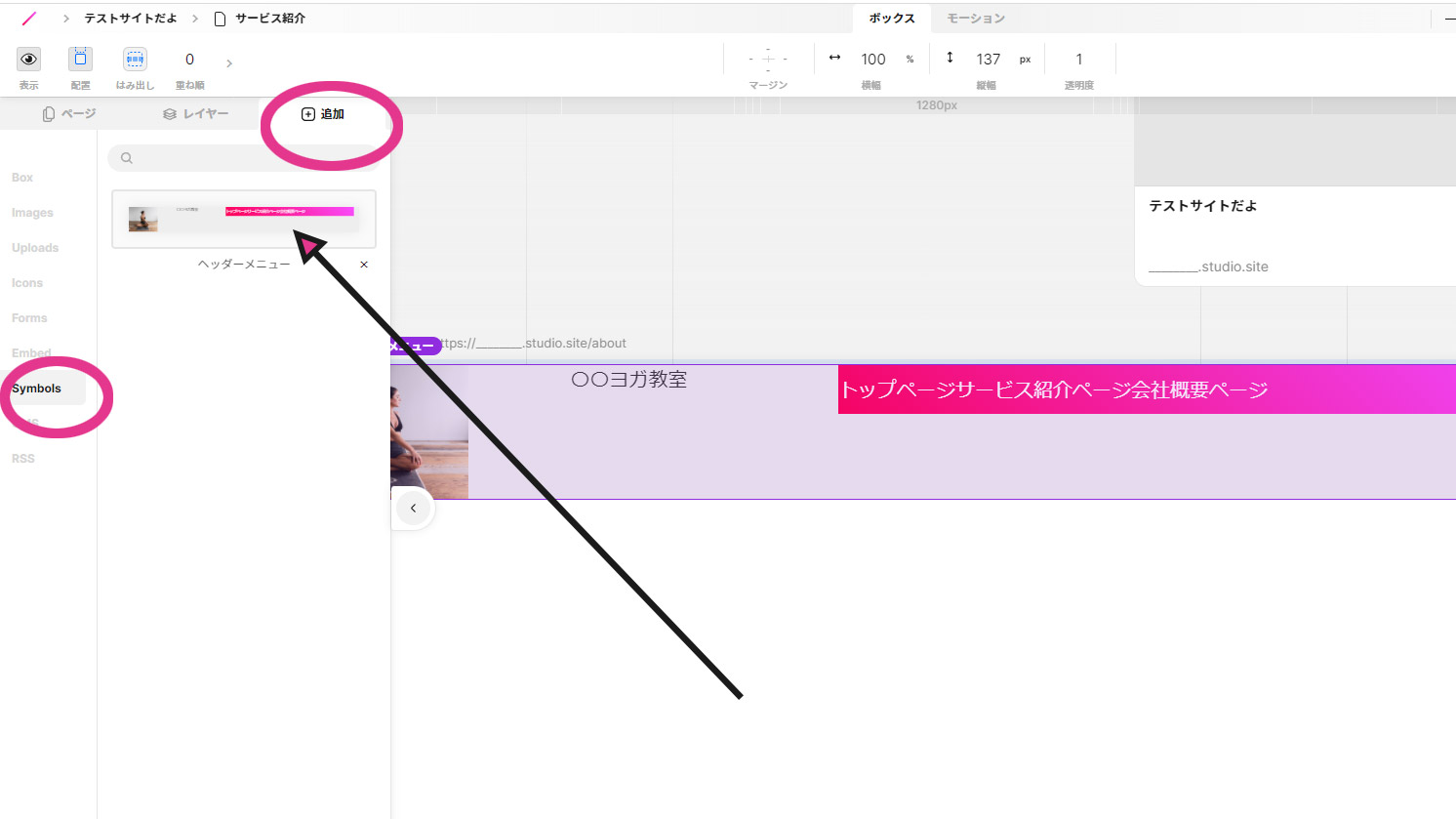
追加→シンボル→ヘッダーメニューをクリックします。そうしますとサービス紹介ページにもさきほど作ったヘッダーが追加されました。同じように各ページにヘッダー設定をおこないます。
また、ヘッダーは先ほど「シンボル化」しましたので、修正や追記を加えますと自動的に全ページのヘッダーが共通化されます。1ページづつ修正していく必要はありません。非常に便利なのでヘッダーはシンボル化しておきましょう。

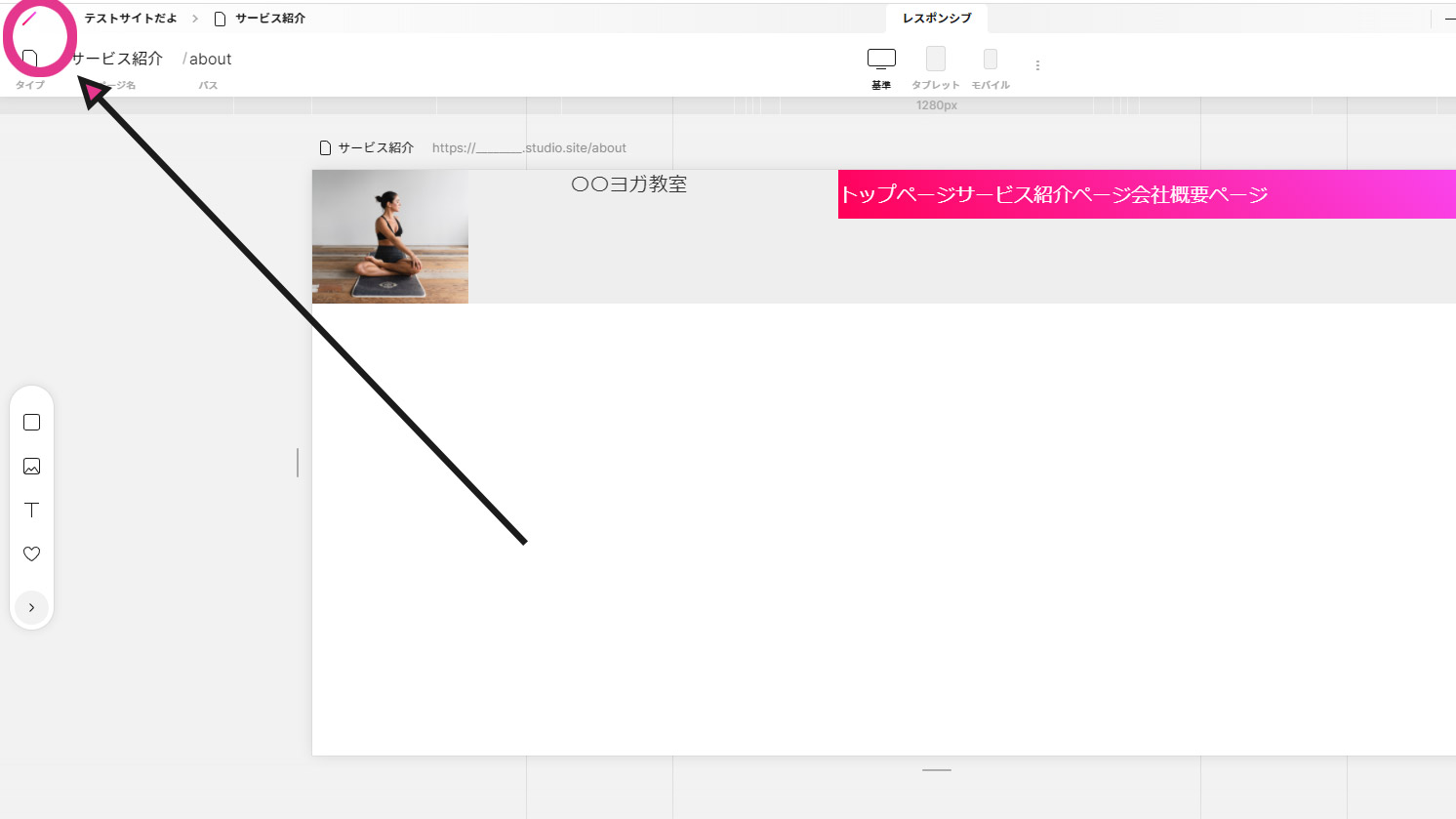
また各ページですが、認識しやすいように各ページタイトルをヘッダー以外の部分に入れておきます。
テキストをクリックしてヘッダー以外の部分にぺージタイトルを入れてください。ヘッダーの上になっても下になってもOKです。あとで移動できます。どこか一か所に入れておきましょう。
ヘッダー内に書かないでください。ヘッダー内に書くと各ページ共通となってしまいます。ヘッダー外へ各ページのタイトルを。

ヘッダーメニューを各ぺージとリンクさせよう
いま作ったヘッダーメニューはテキストとして挿入しただけなので、クリックしても各ページに飛びません。まだリンクされていない状態です。メニューのテキストをクリックすることで各ページに飛ぶようにリンク設定をおこないます。
左上STUDIOのロゴをクリックします。
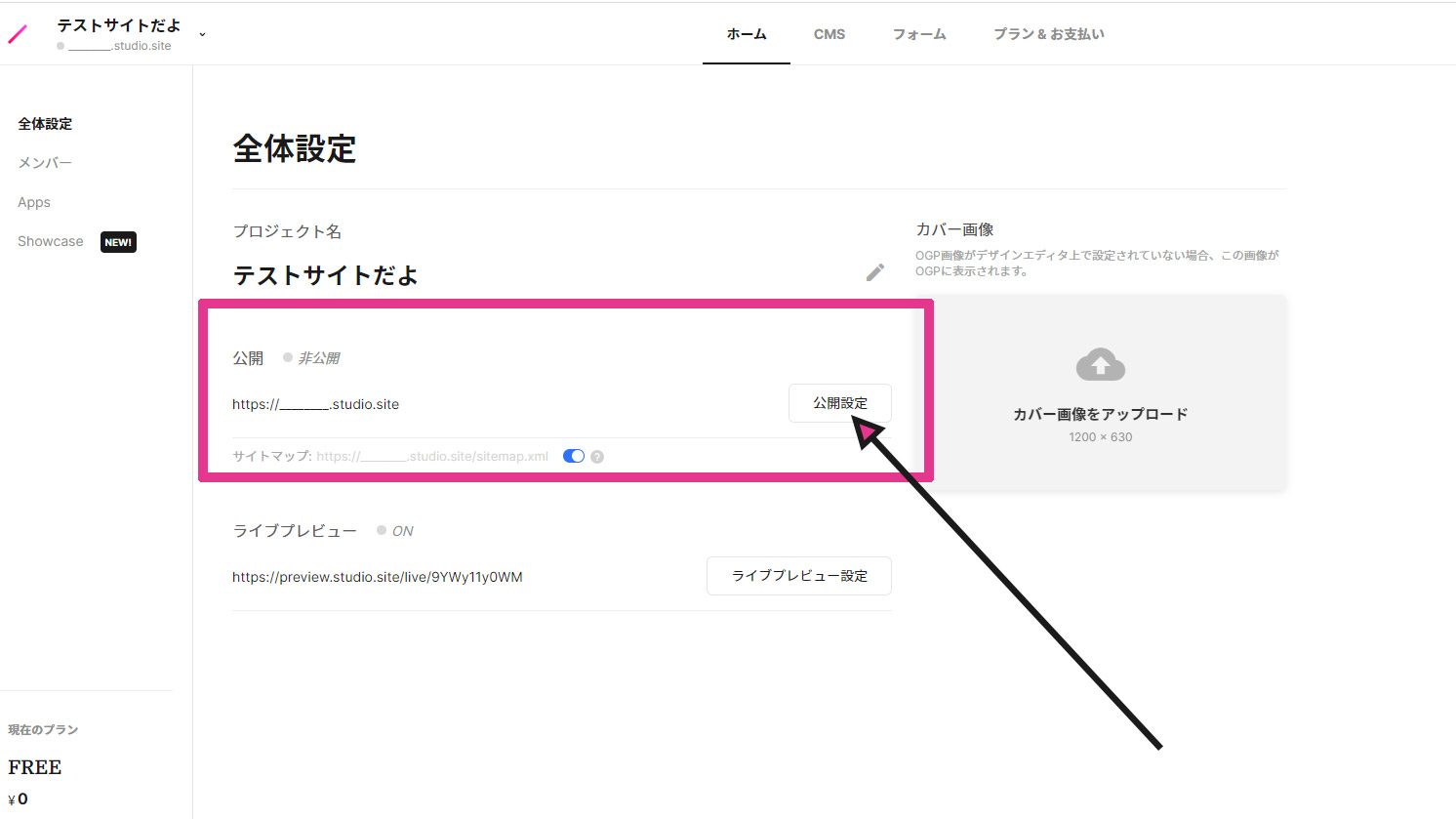
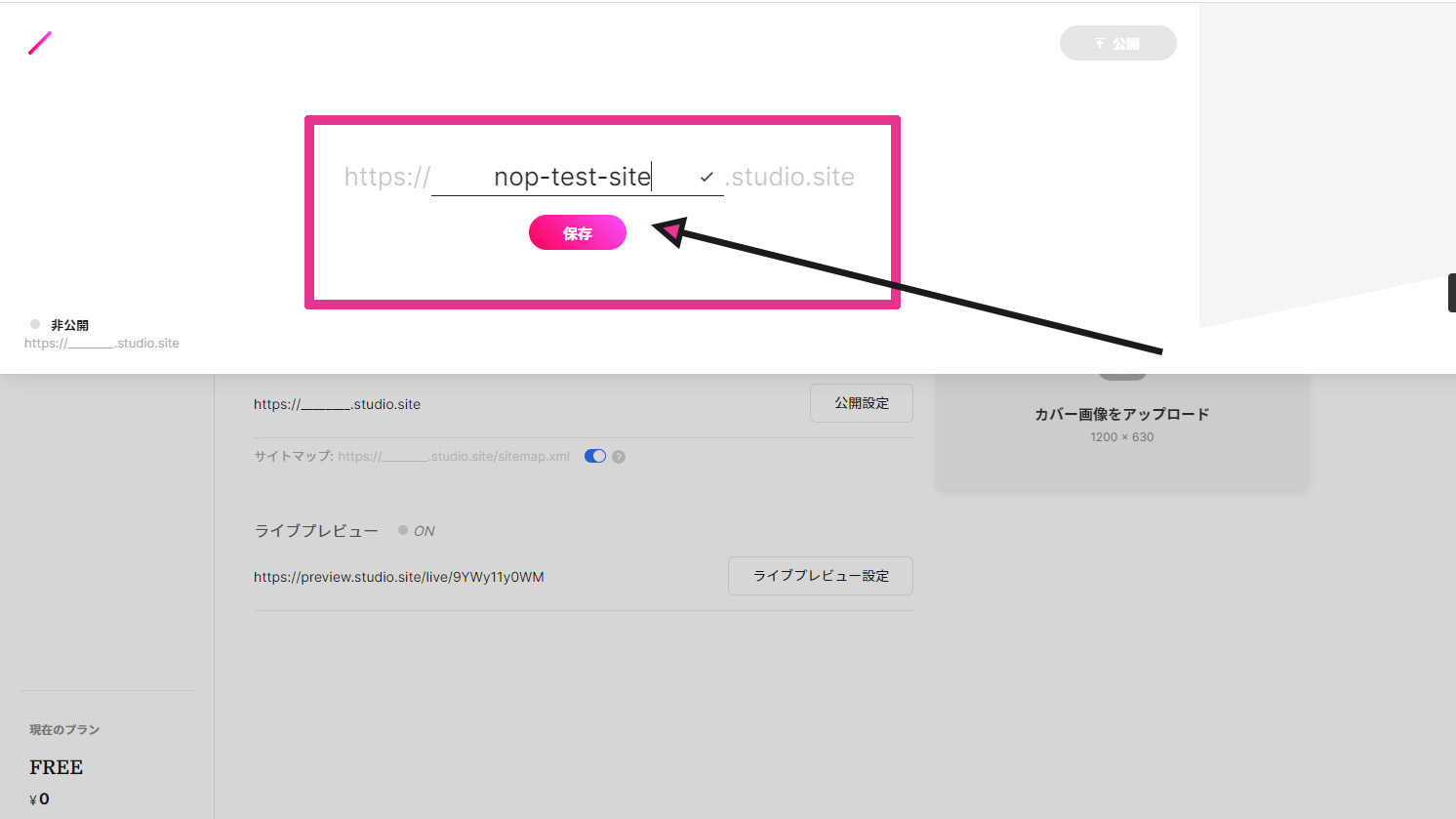
下の画像は複数のタイトルが表示されていますが、まだ一つしか作っていないと思いますので、タイトルが一つだけ表示されると思います。そちらをクリックし公開設定をさらにクリックします。



お好きなURLを決めて保存します。
公開ボタンを押せば公開となります。公開しない場合はどこかぺージの余白をクリックすれば大丈夫です。今作ったわけなので誰もそのURLを知らないですし、もし見られても大丈夫なら公開してブラウザで確認してみましょう。
いまテストで作っているこのサイトのURLは、

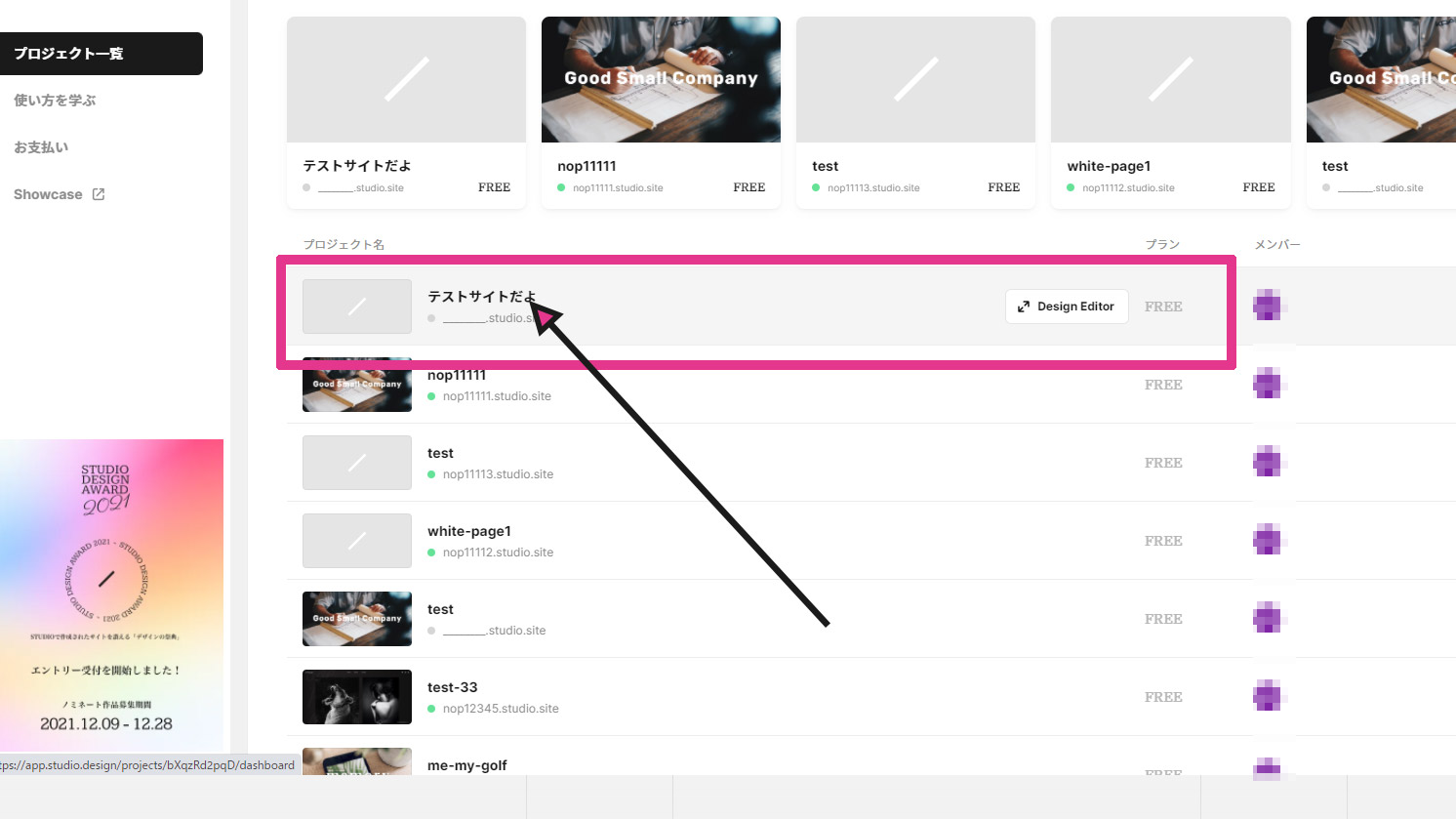
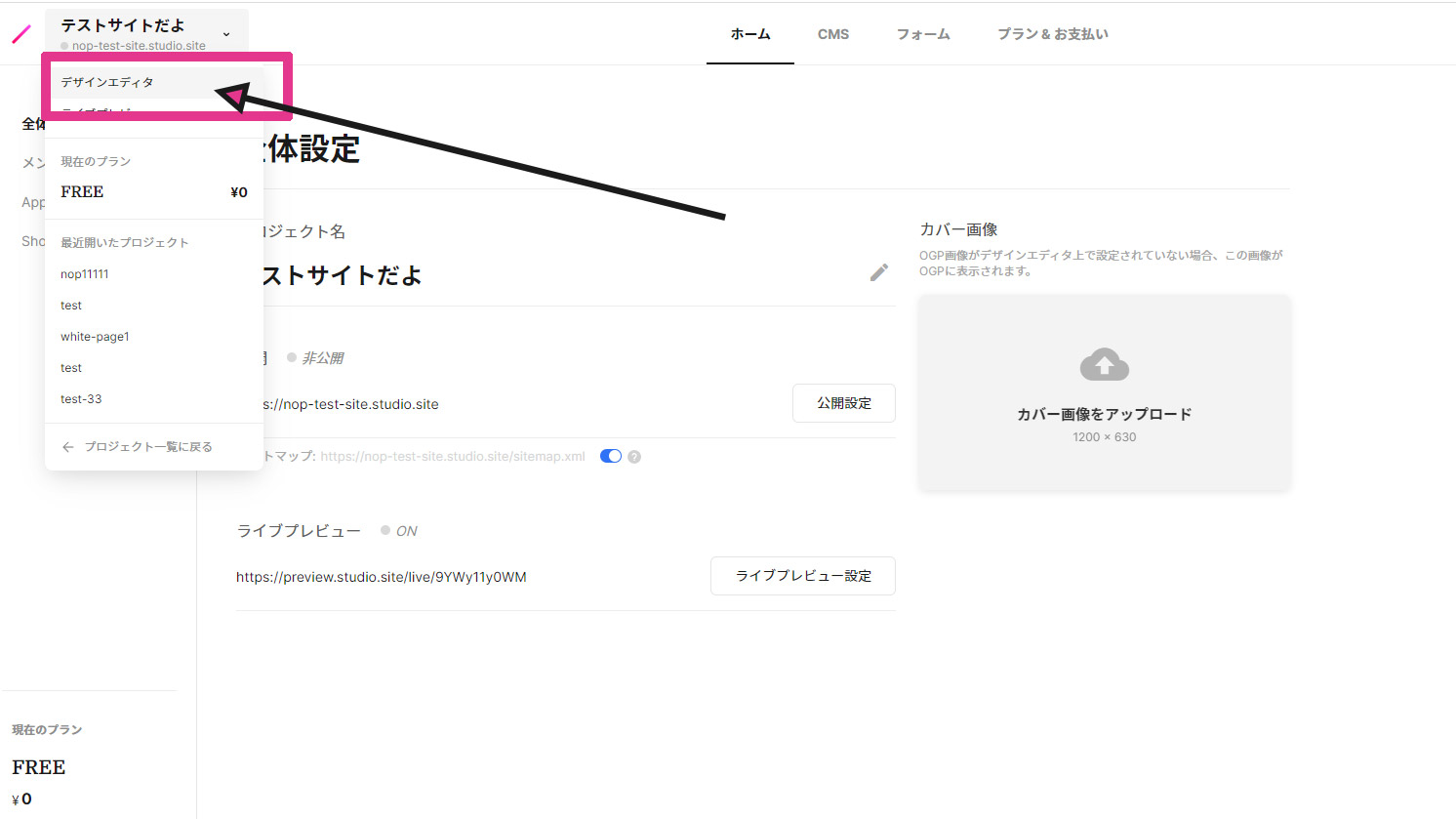
今開いている画面は全体の管理画面という感じです。ホームぺージ編集画面は左上タイトルをクリックし、デザインエディタを選択します。

どのぺージでもOKです。ヘッダー内のリンクさせたいテキストを選択し、黄色い円の中の矢印のようなマークをクリックしてください。テキストをうまく選択できない場合は、ヘッダーの余白部分をダブルクリックしてください。それからテキストを選択するとうまくいくと思います。

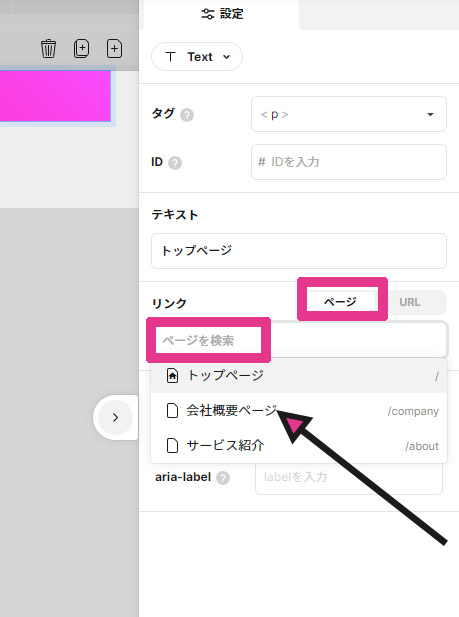
画面右側のリンク設定をおこないます。
タブをページにして、リンクのところの「ページを検索」をクリックすると、関連付けしたい(リンクさせたい)ページが表示されますので該当するページを選択します。同じ要領で各ページリンクさせていきましょう。

各ページにメイン画像を設定してみよう
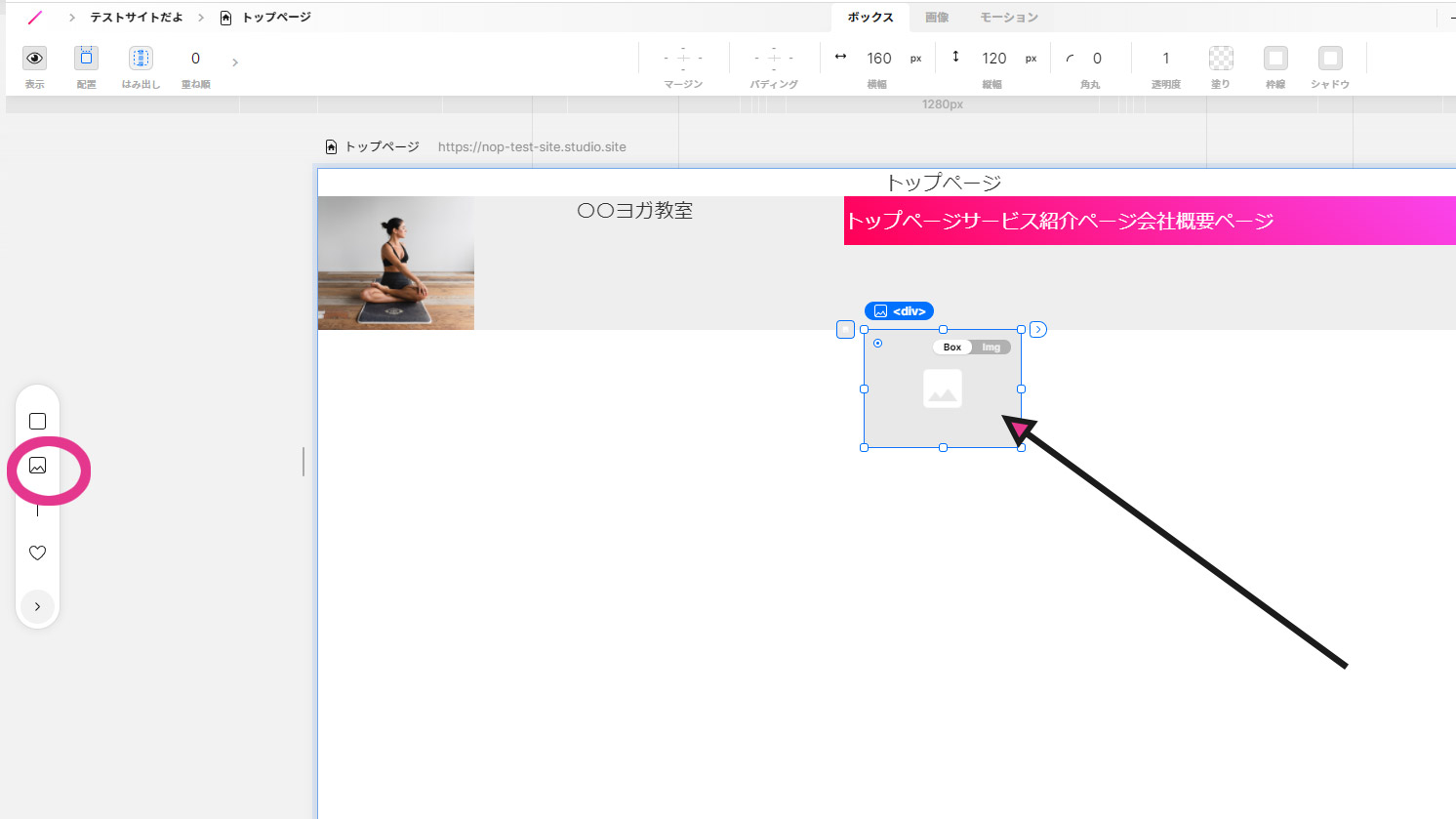
それでは各ページにメイン画像を設定してみます。
メイン画像は設定しなくてもいいですが、一般的には少し大きめのメイン画像と呼ばれる画像がぺージ上部に表示されます。画面左「画像」をクリックして、画像枠を表示させてください。画像枠がヘッダーの上に入ったらヘッダーより下へドラッグ&ドロップしてください。

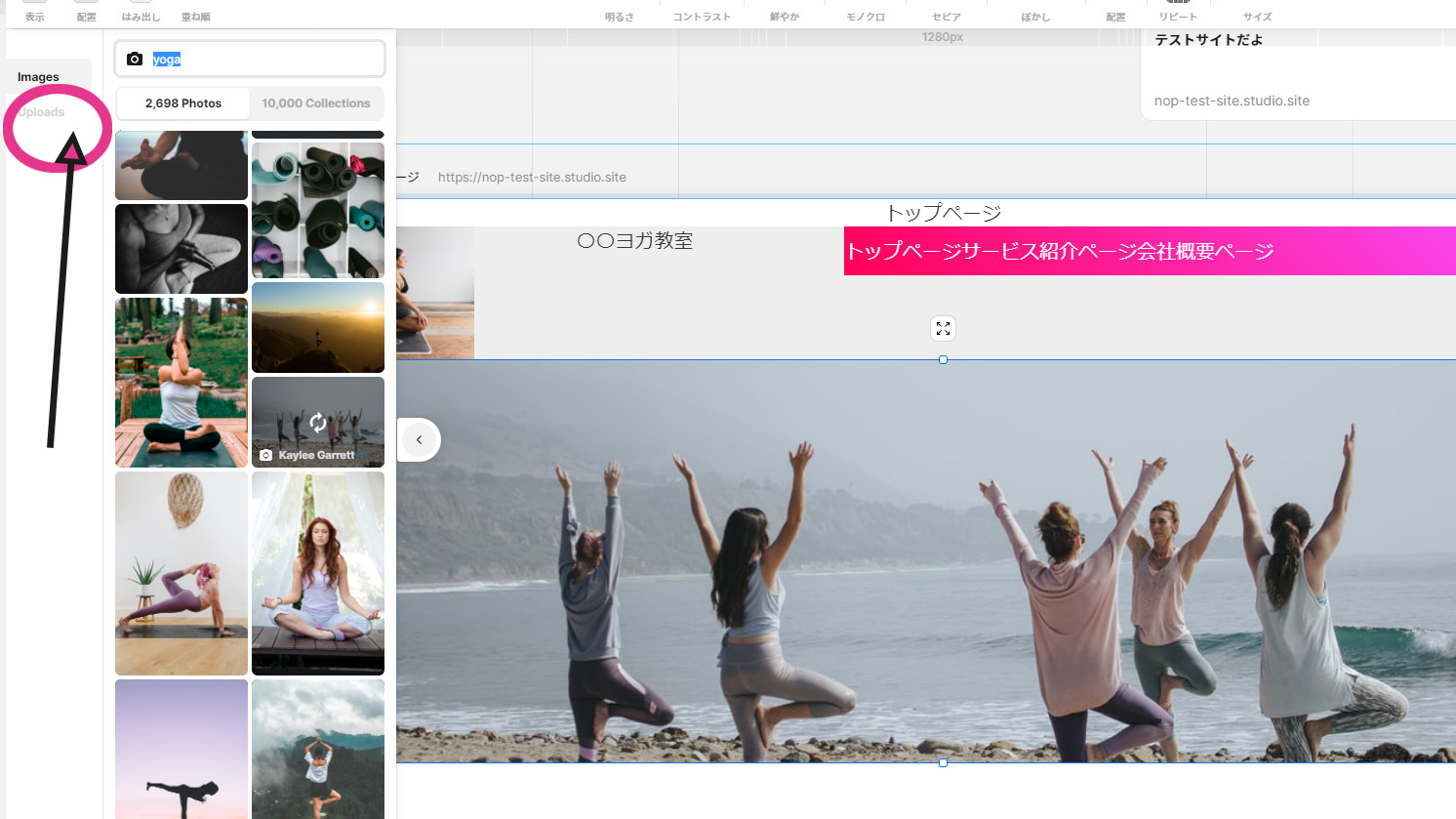
画像枠を引っ張れば好きなサイズに変更できます。ここではSTUDIOが用意してくれているフリーのヨガ画像を選択していますが、アップロードをクリックすればパソコン内にある画像を挿入できます。同じ要領で各ページに見合ったメイン画像を設定してみてください。

STUDIOライブプレビューで確認してみよう
公開ボタンを押しているならプレビューを使わなくても確認できます。まだ公開していないならプレビューで確認してみましょう。画面左上、公開ボタンと並んで表示されている「ライブプレビュー」をクリック。

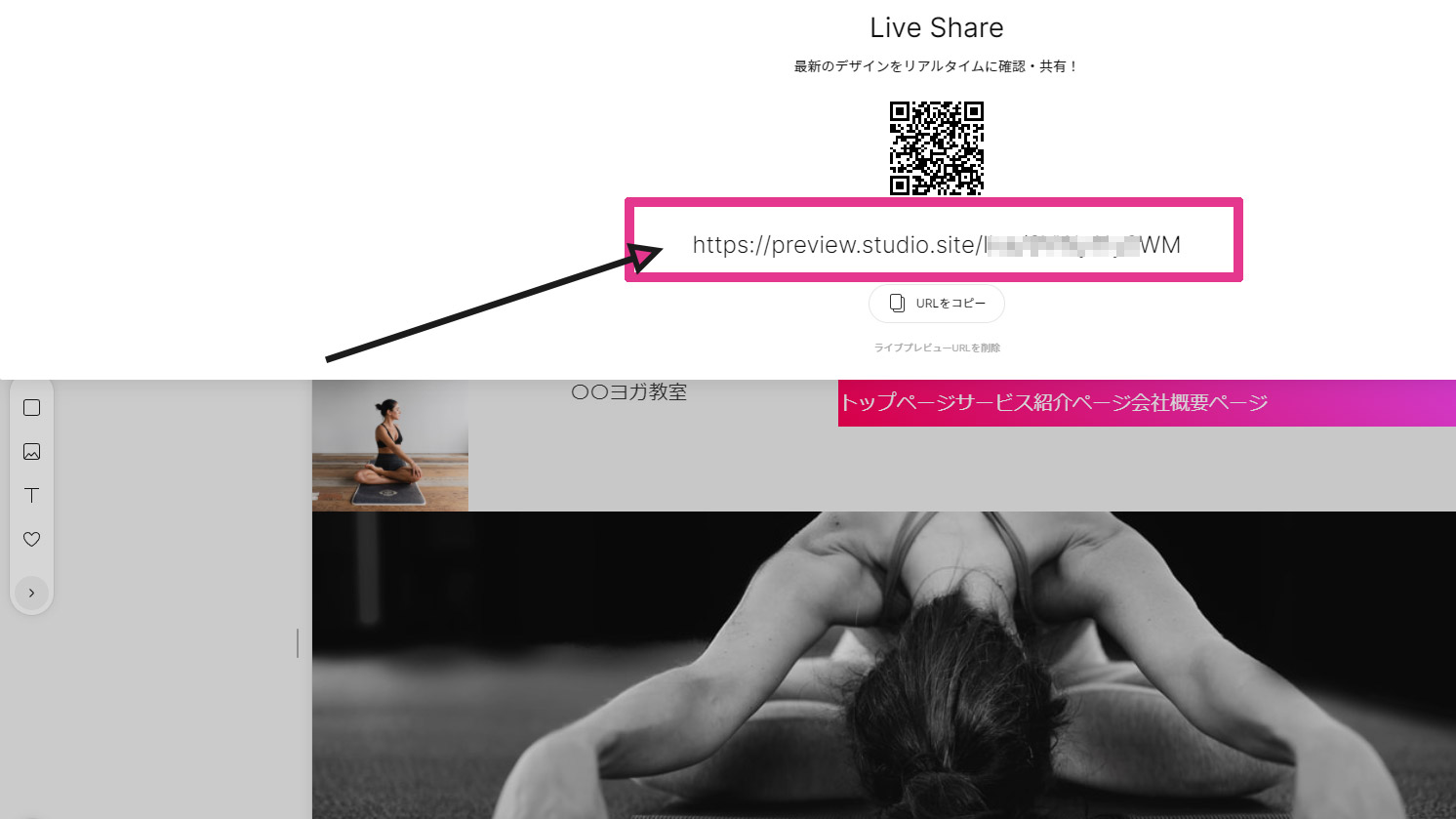
ライブプレビューのURLをクリックすることでプレビューを確認できます。表示されているURLをスマホで読み込むと、お持ちのスマホでもプレビューを確認できます。調整を行っていないのでダサいかもしれませんが、入力したことが反映できていればここではOKとします。
ヘッダーの微調整をしてみよう
ヘッダーにロゴ、会社名、テキストメニューを入れただけなので好みで微調整してみましょう。
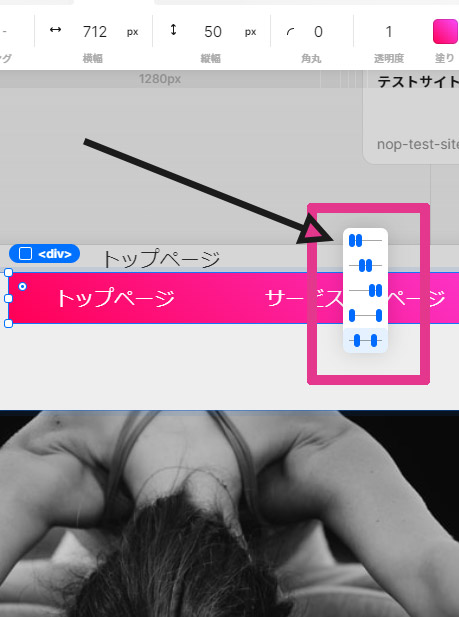
まず、テキストメニューの文字間隔を均等に調整します。テキストメニューが入っているボックスを選択すると表示される「つまみ」のようなアイコンで文字間隔の調整可能です。

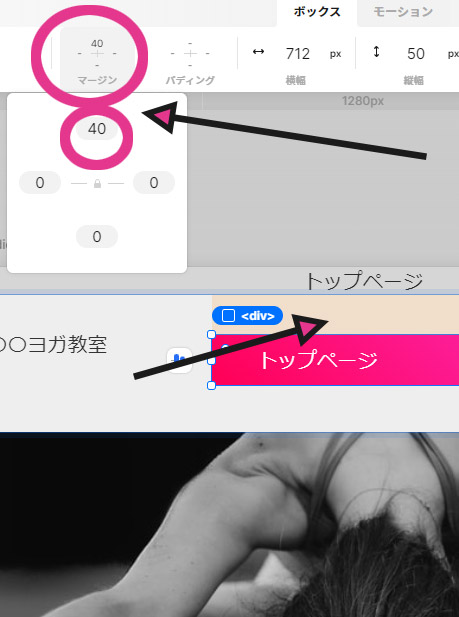
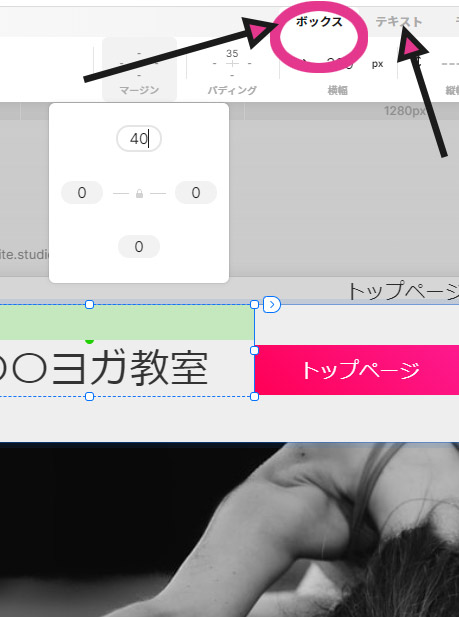
テキストの文字間隔ではなく、メニューのボックス自体の調整はマージンで行います。40を入れるとだいたいそれぐらいの間隔があきます。お好みで調整。

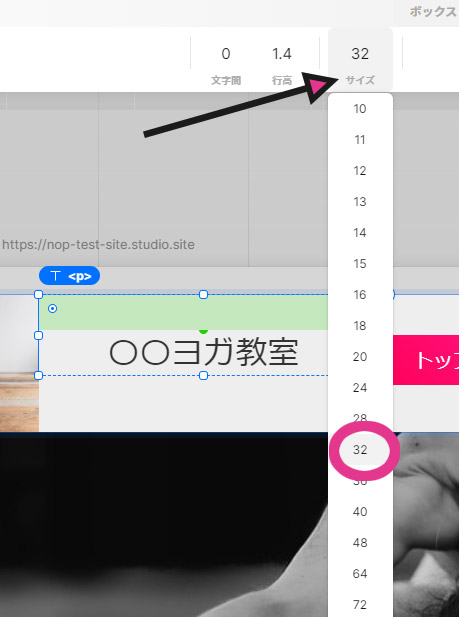
ヘッダー内の会社名〇〇ヨガ教室の文字を大きくしてみましょう。会社名を選択した状態でサイズを変更するだけです。

会社名(テキスト)の位置を調整したい場合は、会社名を選択している状態で、下記のようにタブをテキストから「ボックス」へ変更してください。マージンボタンから調整可能です。

各ページのヘッダーはシンボル化していますので、自動で変更されていると思います。
プレビューで全体を確認してみましょう。

STUDIOを使っていくコツ
STUDIOを使っていくコツですが、メニューのテキストボックスを作ったあたりがコツといえばコツです。
メニューのテキストを入れるときに、ヘッダーという大きなボックスの中にさらに別のボックスを入れて(色をつけたところ)、その中にメニューとしたいテキストを書きました。
それはしなくても、ヘッダーというボックスの中に直接テキストを書いてメニューとすることもできます。ただそうしてしまいますと、メニューテキストという一つのグループのようなものが無いので、高さの調整や横幅の調整をするときに、一つ一つのテキストに対して設定していくことになり、非常に効率が悪いです。
なので、
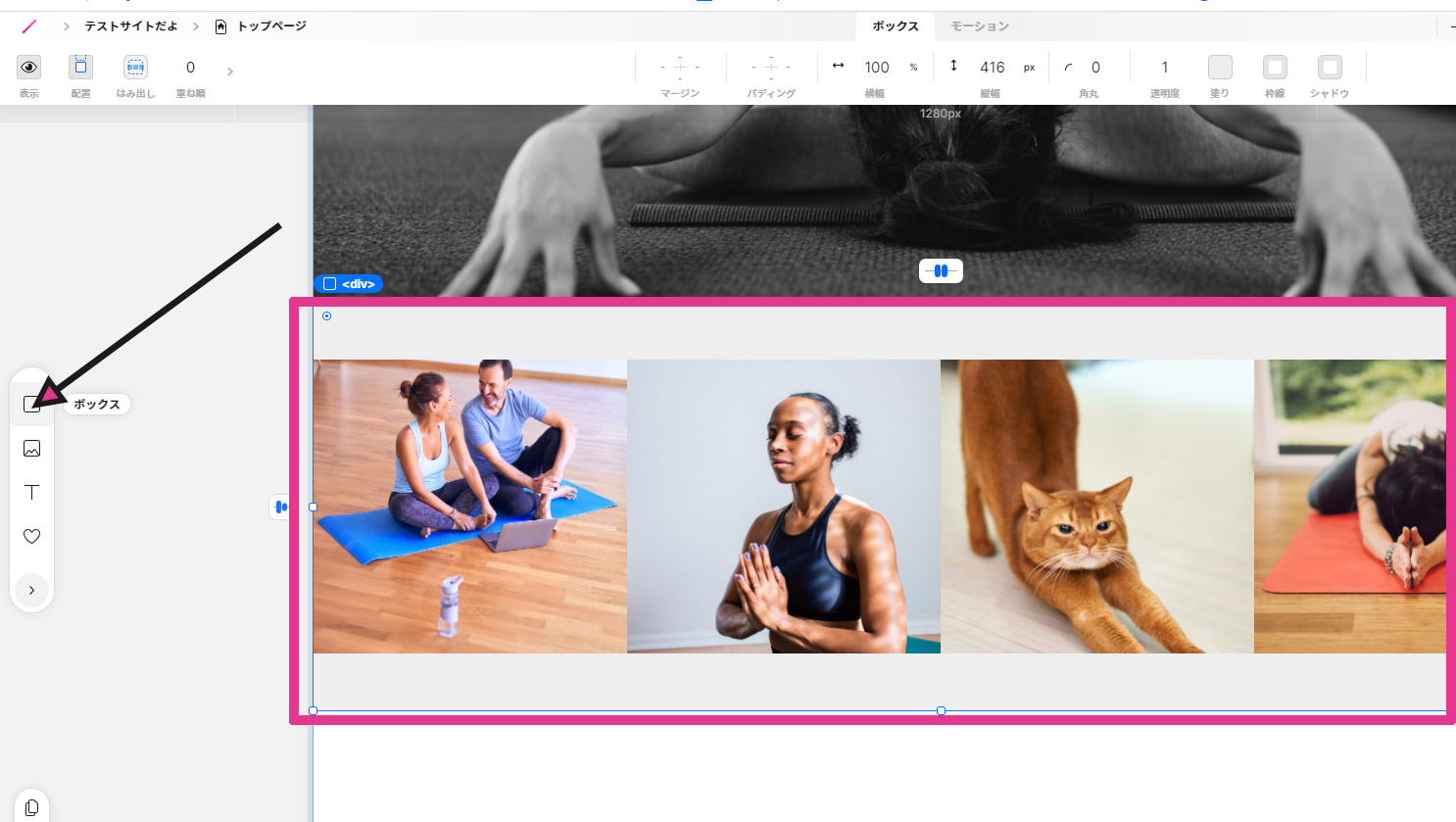
メイン画像の下にコンテンツをさらに足していくことになりますが、下記のようにまず大きなボックスを一つ入れたほうが効率がいいです。

たとえばメイン画像の下に、画像を横並びに4枚入れたいとき、ボックスを作らなくても「画像」を4回クリックすることで画像を4枚入れることもできます。でもその大きなボックスを一つ作ってから、その中に画像を4枚並べることで、4枚の画像まとめての配置調整が可能となります。
非常に効率がよくなりますので、ボックスを一つ作ってからその中に「いろいろ入れる」と覚えておきましょう。
そのためにも「下書き」が必要です。
全体的に何を書くのか?どういった画像配置を考えているのか?
そういったことが下書きで決まっていないとボックスを作ることができません。ちょっとやってみないとわからないかもしれませんが、下書きがないとボックスを作らずにどんどん書いていってしまうことになると思います。(非常にまとまりが悪くなる)
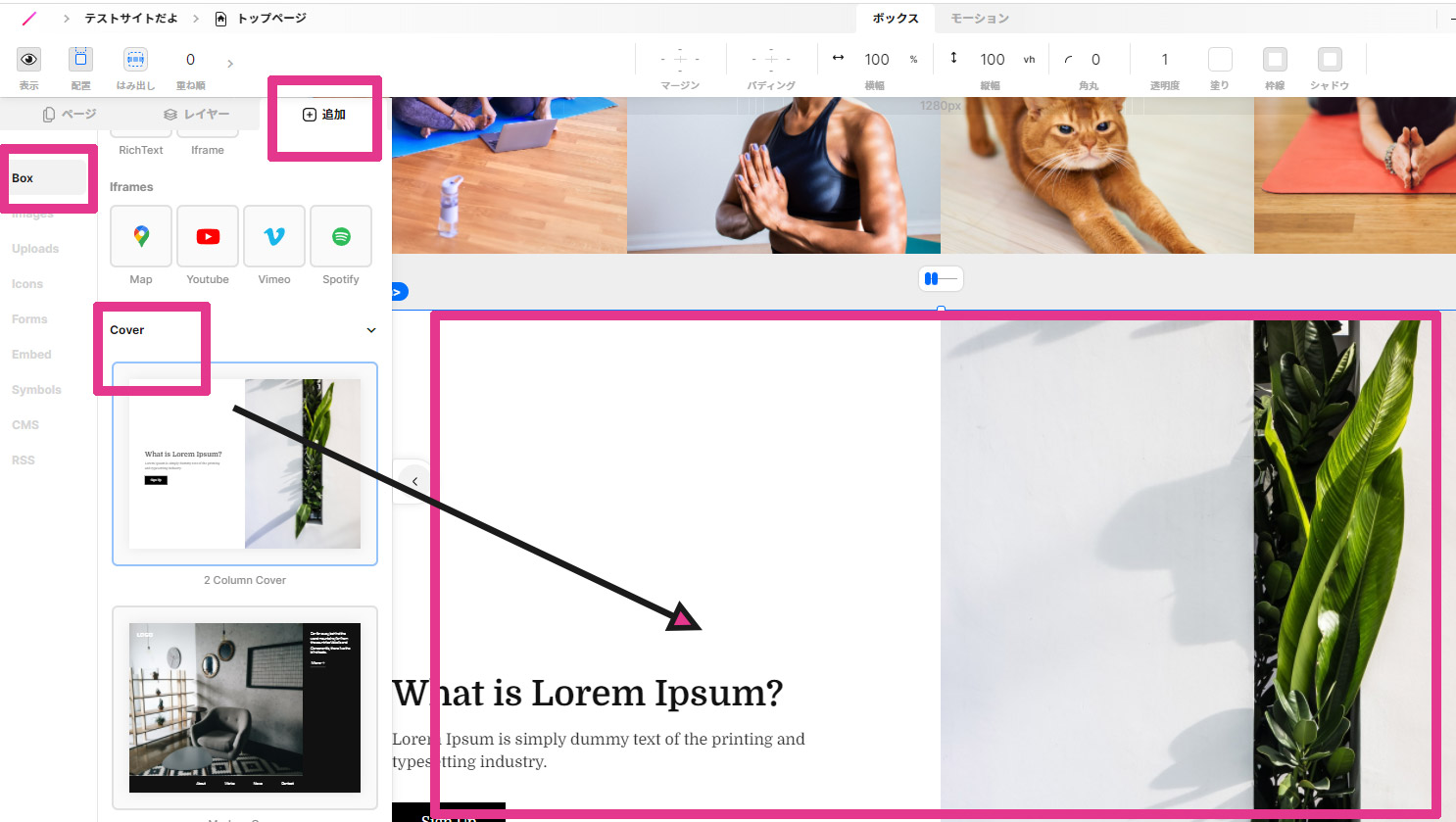
たとえば共通ぺージにシンボル化したヘッダーを呼び出した流れで、シンボルではなくBOXを選択しますと、下記のような定型ボックスを挿入することができます。

これは大きなボックスを作った中に画像や文字が設定されている「部分的なひな形」のようなものです。
ボックスの概念が理解できていれば、なんとなくでも構造がわかるので、修正や位置変更なども「こうかな」という察しがつきやすいです。今回は白紙から作りましたが、元々用意されているテンプレートは、このボックスという概念の複雑な組み合わせで構成されています。
このあたりの理解を深めることがSTUDIOを使っていくコツになると思います。頑張って作ってみてください!
※下書きがあれば全体としていくつボックスが必要か?という割り付けができるので非常に作りやすいです。調整もボックス単位で可能となります。レイアウトが崩れたとしてもボックス内だけの被害で済みます。
※ボックスは色をつけることができますが、色をつけなくても(透明)ボックスとして成立しています。ホームぺージ全体の部分的な「ひとかたまり」「部分的なグループ」を、「見えない線で」構成できるとお考え下さい。


